Designing simpler timekeeping
for flexible workers at Band of Hands



Overview
Imagine you’re a fitness instructor who works at three different gyms. You have three onboarding processes, three different payrolls, and three times the hassle. Band of Hands is an HR startup based in San Diego working to make employment easier for small businesses and workers.
Band of Hands promotes flexible work not only by posting jobs from various companies but also by having one onboarding process to access all those jobs. It's a single solution for onboarding, time, attendance, HR, and payroll for companies and workers.
Over the summer Band of Hands was at a pivotal moment when they were finding more clients, onboarding more workers, and expanding product functionalities because of California’s changing laws. One such functionality with increasing demand was a time-tracking system for workers.
Project Dates:
July '22 - Aug '22
Role:
UX Design Intern
Team:
CTO, Customer Success Manager, Developer Team & Product Owners
Tools:
Adobe XD
Why In-App Time Tracking?
Time-tracking is already a hassle for workers on a good day. There's stress about whether you forgot to log certain hours, and whether you’re getting paid for the work you are putting in. Without an in-house time-tracking system, things were falling between the cracks.



My Contributions
I worked with the entire team to understand the product’s goals and design a time-tracking user flow on the worker mobile app.
I was the sole UX designer, and advocated for user research, successfully conducted interviews, and created high-fidelity mockups that I then communicated to developers resulting in the implementation of my designs, and the beginning of a product expansion that is still continuing now.
User Research
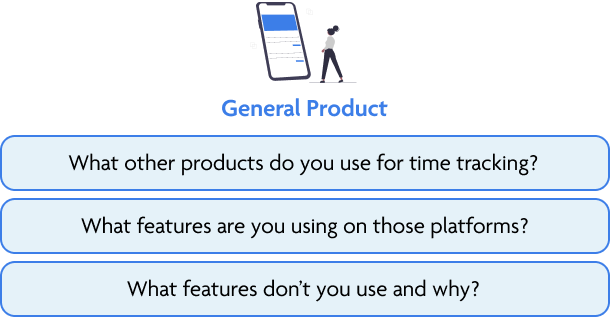
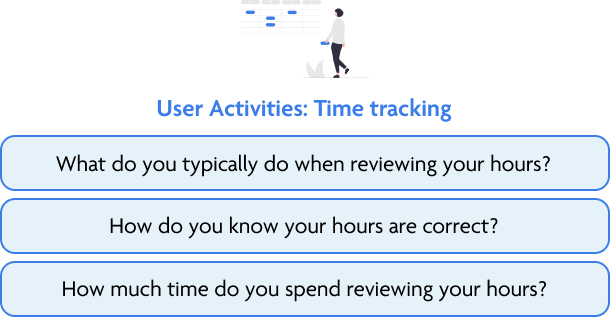
I discussed customer feedback and needs with the Customer Success Manager to identify key user groups, and conducted interviews about user's experiences with time-tracking platforms, and what they would like to see moving forward.




Research Insights
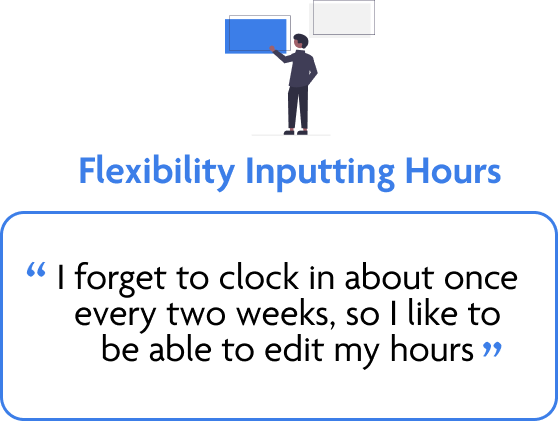
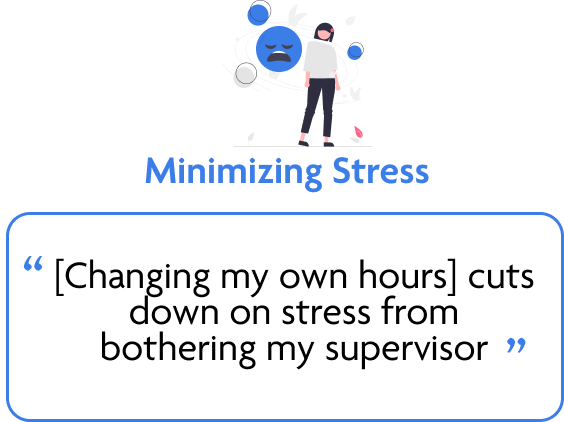
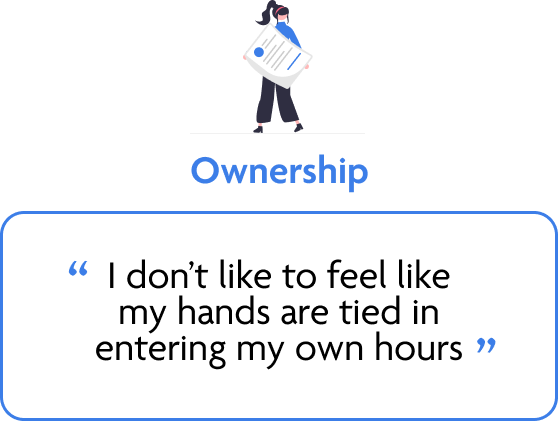
Overall, workers had varying work schedules and preferences regarding how they review their hours, but they also had four key needs in common.




User Personas & Empathy Maps
From the research and conversations with the CSM, I developed two empathy maps representing two different groups of users and how they approach their time-tracking.
Competitive Analysis
After conducting user interviews, I conducted a feature analysis of 4 competitors mentioned by users and product owners.



Common Features
○ A timesheet that lets the user click into individual days to review time punches
○ Ability to view time worked in various time periods
○ Using motion as an indicator of being clocked in
○ Manual input and editing of hours
Feature Gaps
○ Data Visualization!
○ Users wanted to visualize their hours, yet there was no mobile data visualization of timesheets, only a list view.
A Legal Road Bump
After presenting my findings to the product owners, I found out that we could not allow workers to freely change their hours due to legal restrictions. This presented a significant challenge for fulfilling users' needs for flexibility and ownership.
Moving forward, I made sure my design addressed two main questions this conflict created.
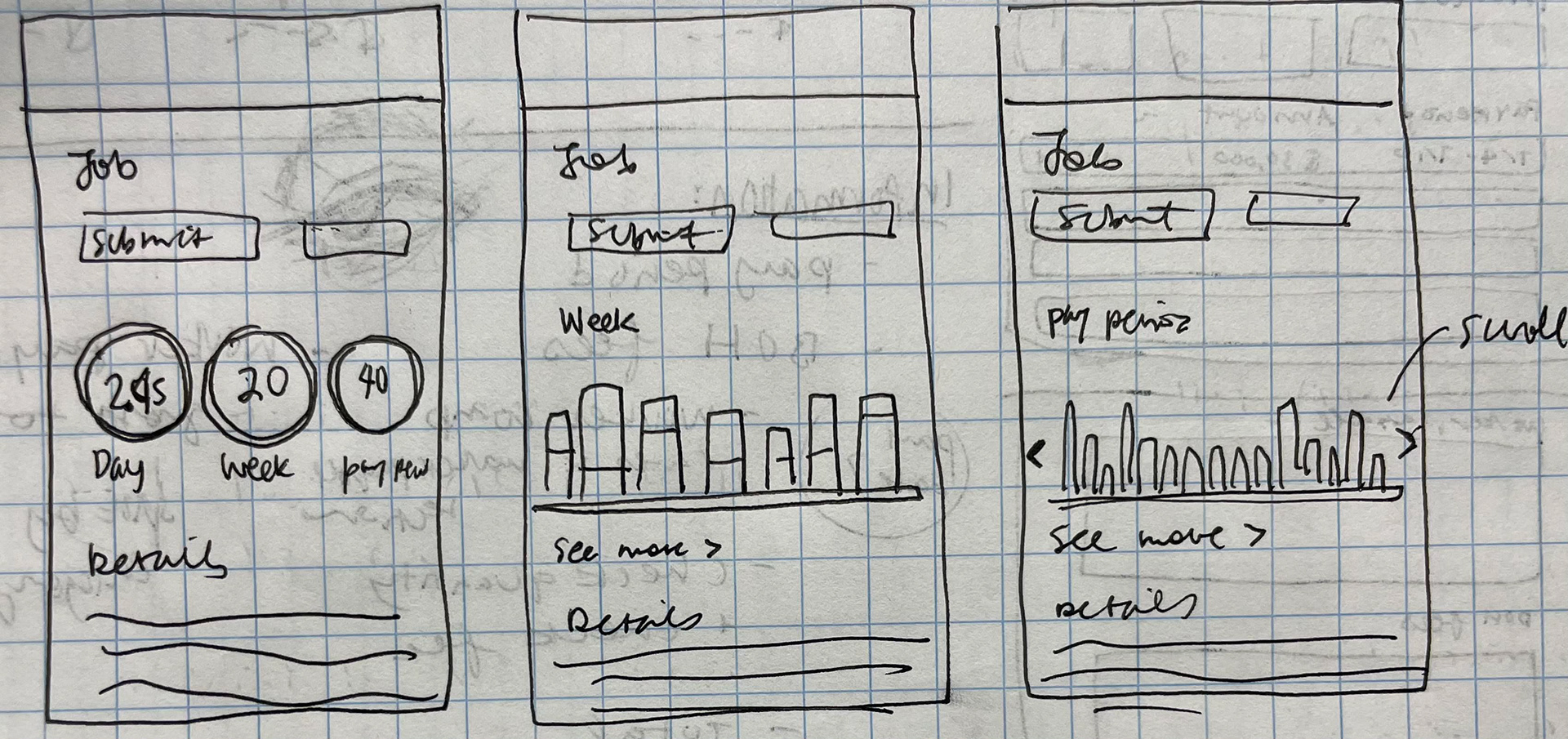
Early Designs

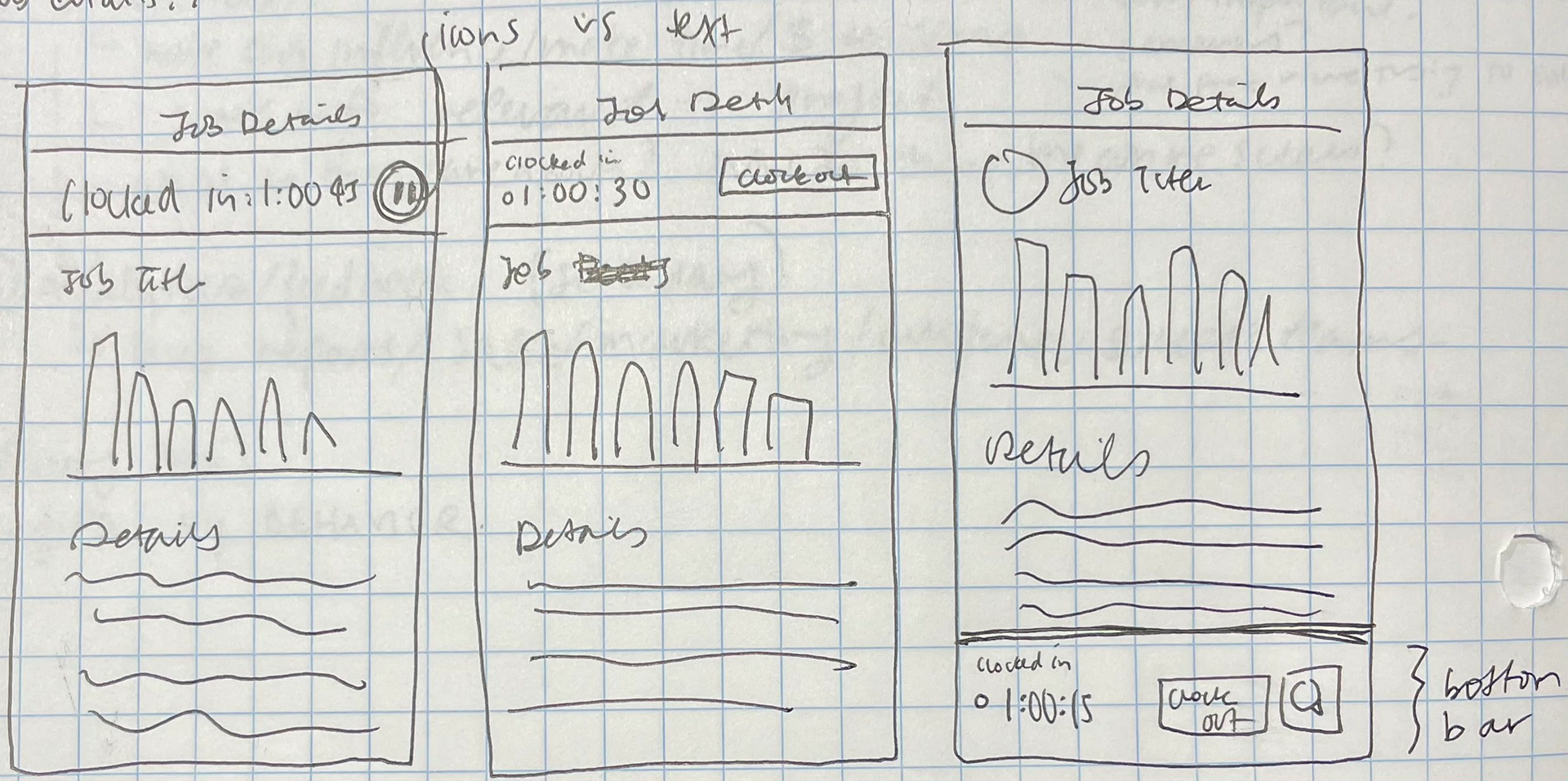
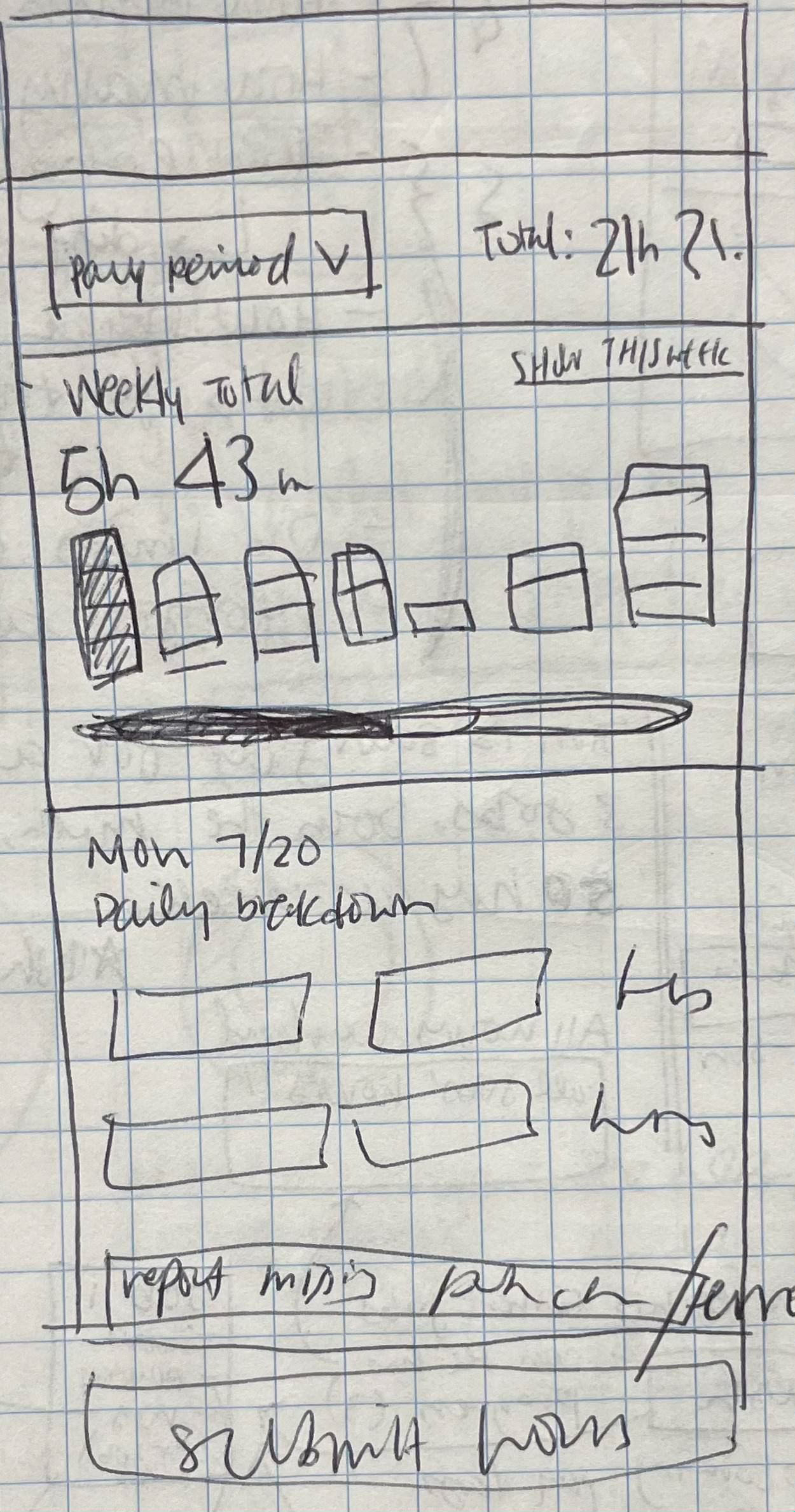
Dashboard Sketches

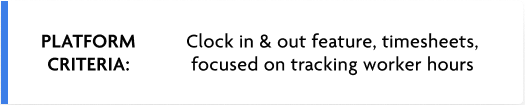
Job Details Clocked In Sketches
Clocking In & Out
○ Dashboard widget and a header that allows workers to clock in and out as soon as they opened the app.
○ Details of each job (including the hours worked) were only a few clicks away from the dashboard.
○ In the early designs, I tried a lot of different ways of clocking in, including carousels, drop-downs, as well as headers that appeared only when a worker was clocked in.
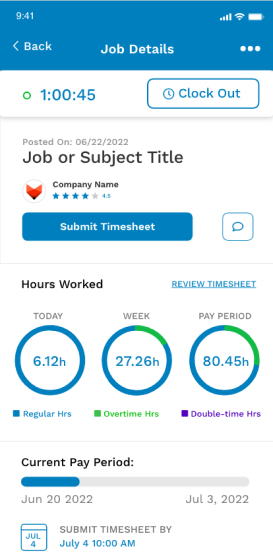
Reviewing Hours
○ Workers' hours are quickly accessible via the job details page.
○ The visualizations of their hours worked personalize the page.
○ Time review allows workers to either quickly glance at their hours or do a deeper analysis of their time punches.

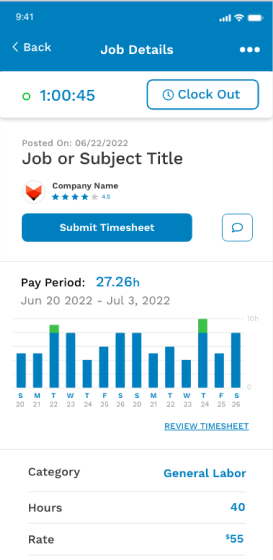
Review Hours

Reviewing Hours Flow

Time-tracking Graphs on Job Details
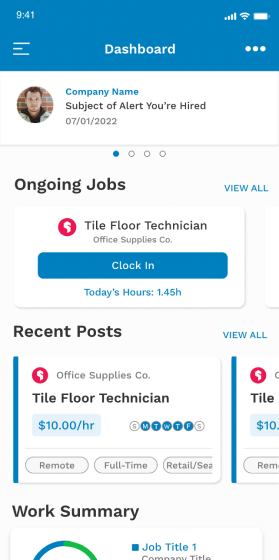
Hi-Fi Iterations




Dashboard Iterations
I tried many different variations of a clocking-in widget to make it easy to clock in and navigate between multiple jobs.
Time-tracking Graph Iterations
After my early sketches, I further iterated on the types of graphs that should be shown as well as how we could satisfy the many different ways workers reviewed their hours.
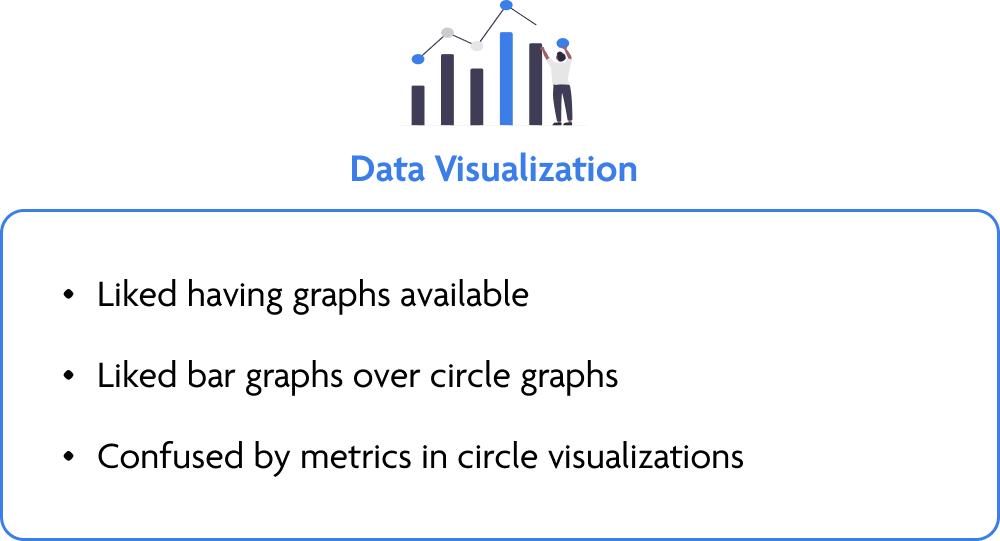
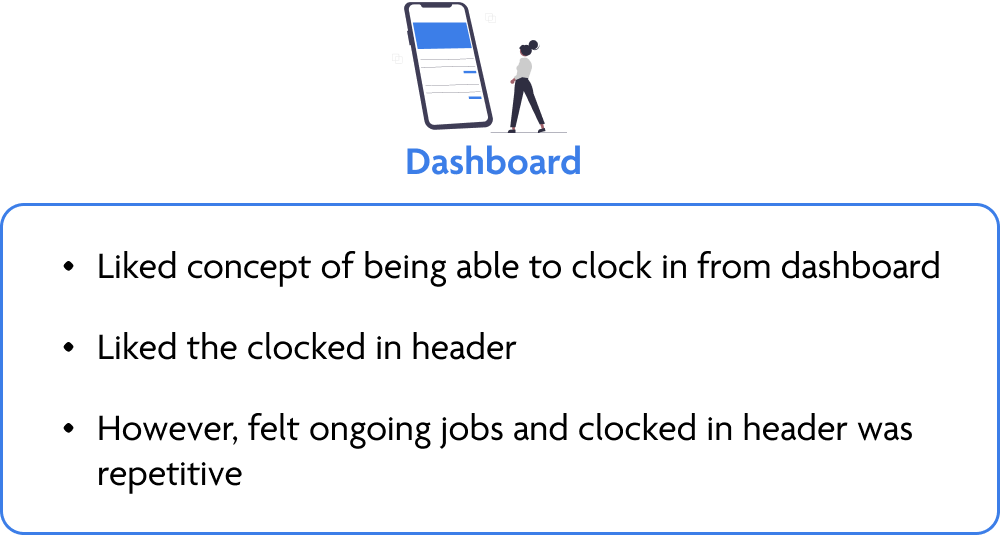
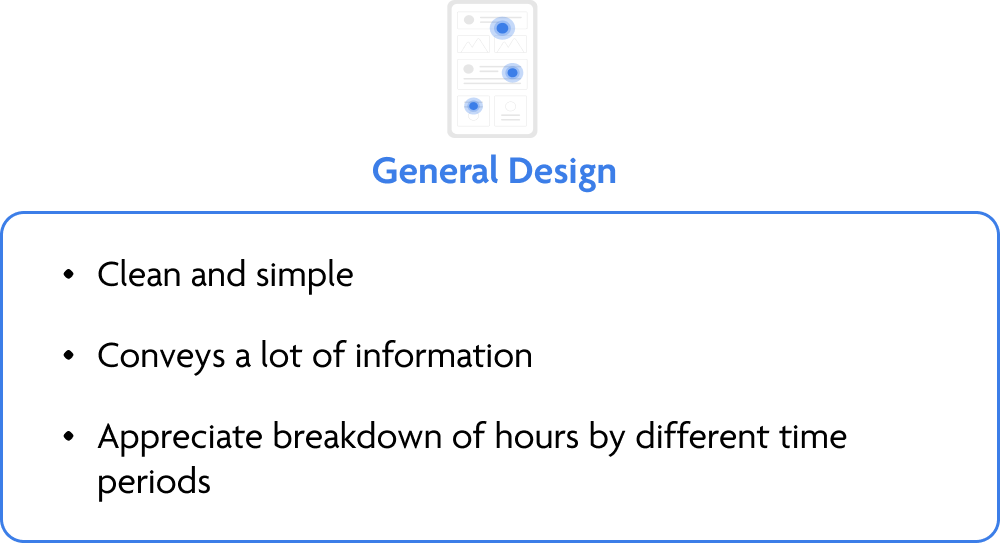
User Feedback
I presented my hi-fi iterations to the product owners, team, and the users I interviewed to get feedback I could iterate on.
While feedback on the general design was positive, I received constructive feedback about the wording of the text, which was unexpected but made me more carefully consider the text I included.




Final Design: Simplifying & Going Deeper
In my final designs, I iterated based on the feedback I received to improve my wording, the graphs shown, and the dashboard widget to clock in. I simplified features that caused confusion, and further fleshed out the timesheet and time review flow.
For information regarding the style guide and components used, see my (in progress) next case study summarizing my work at Band of Hands.
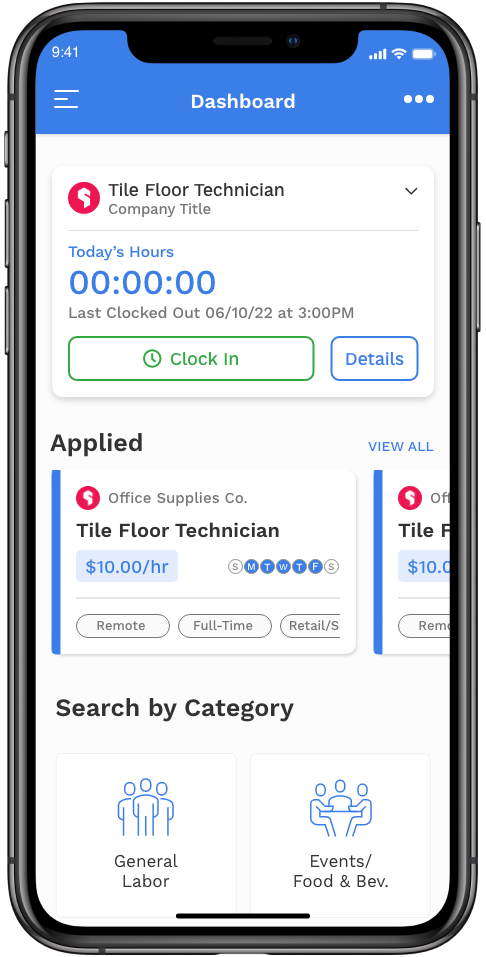
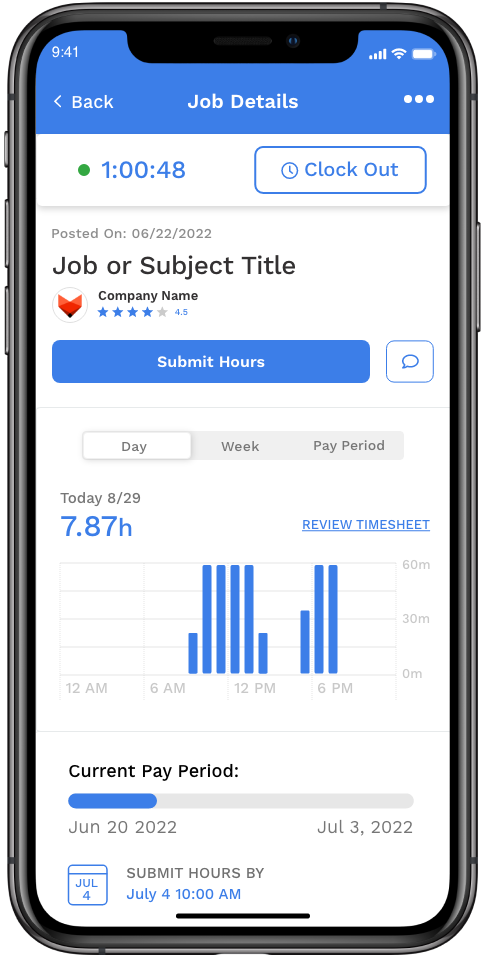
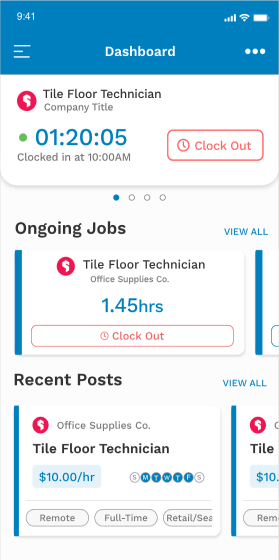
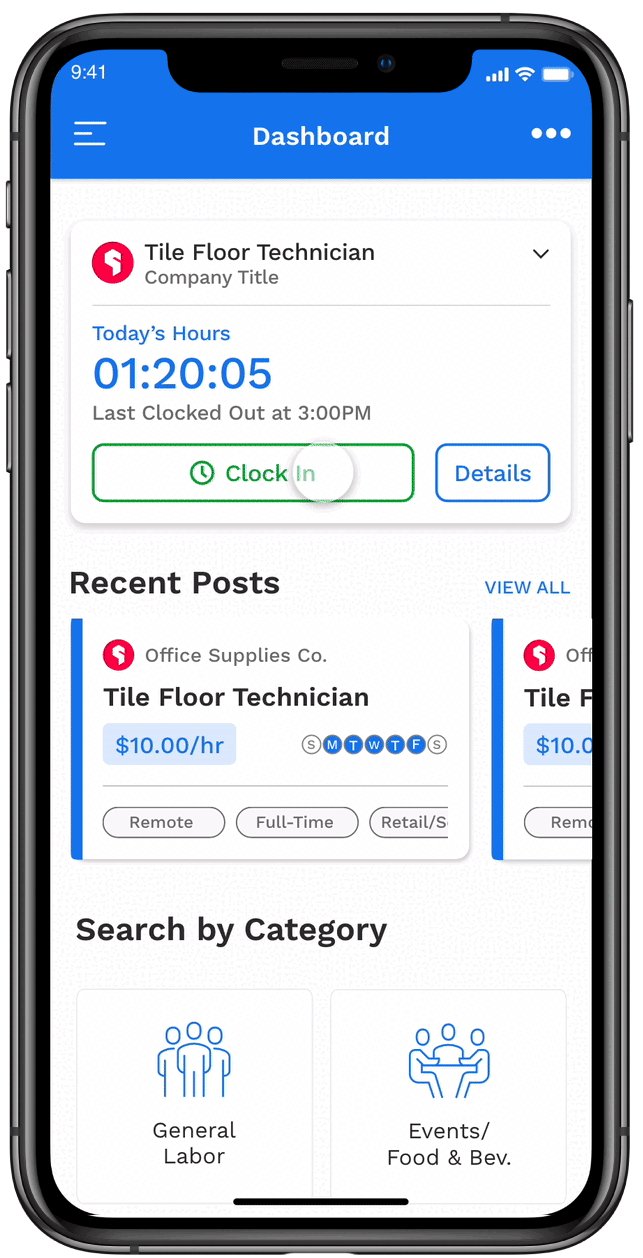
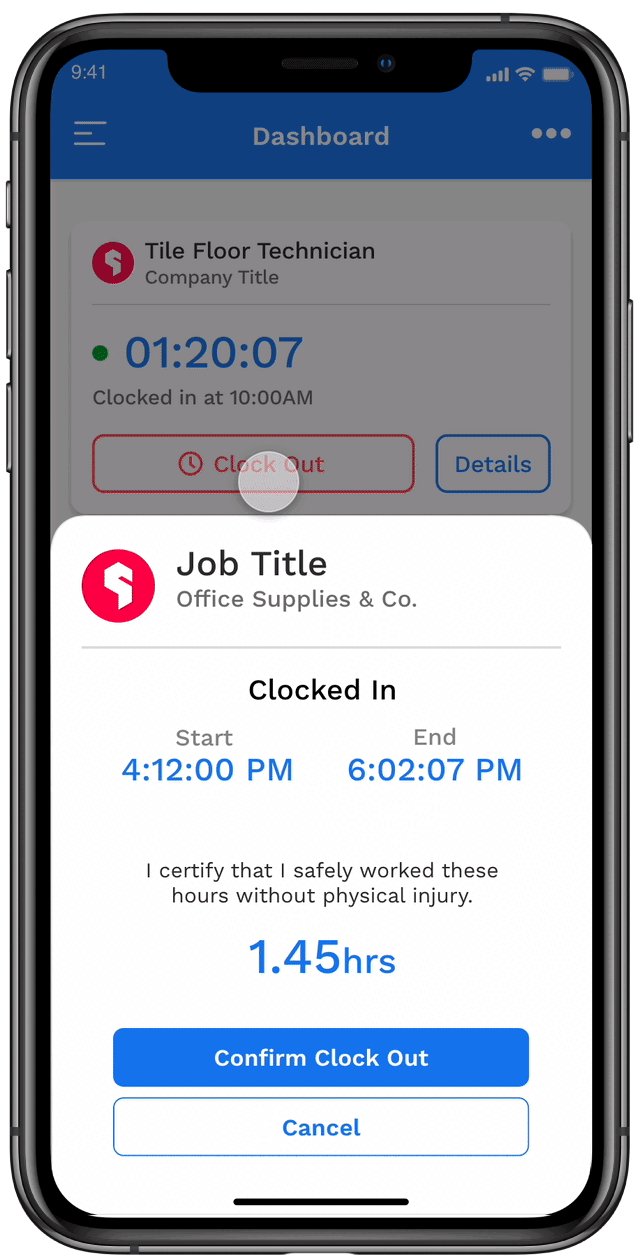
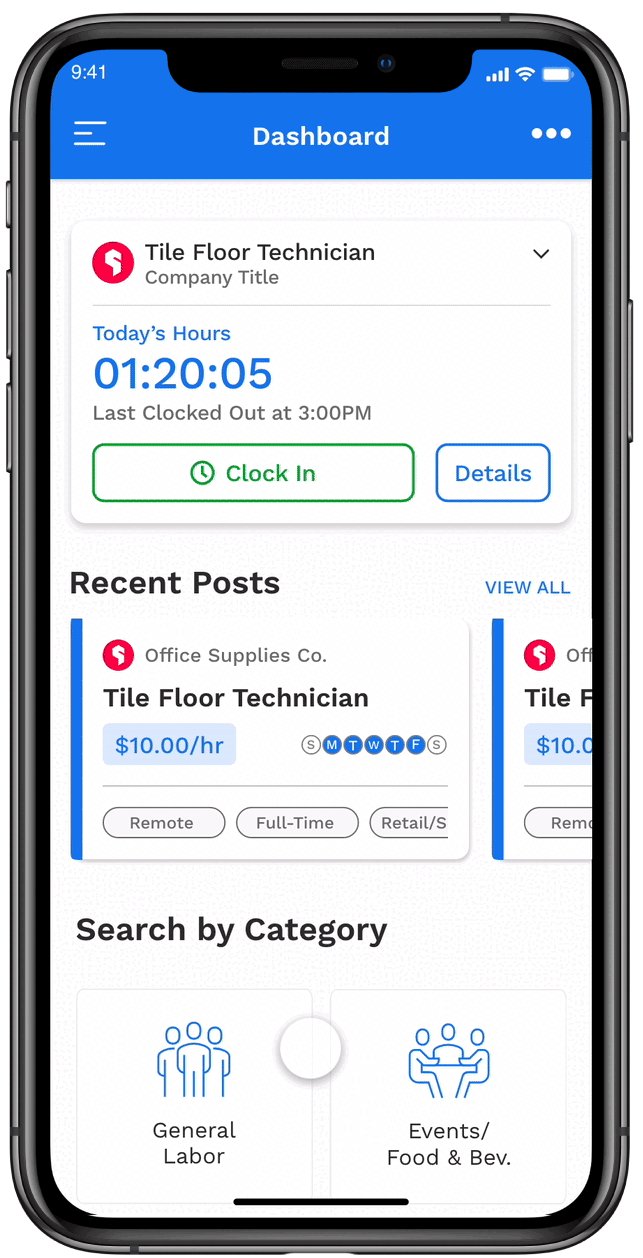
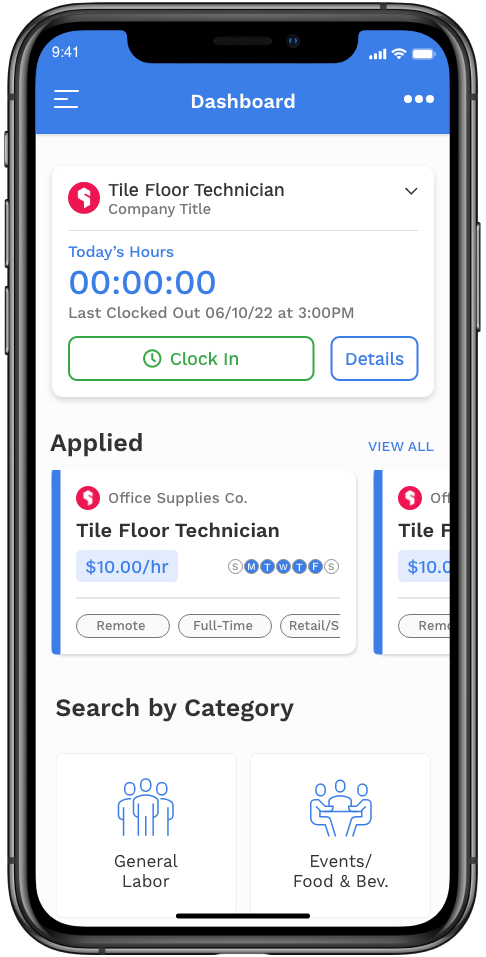
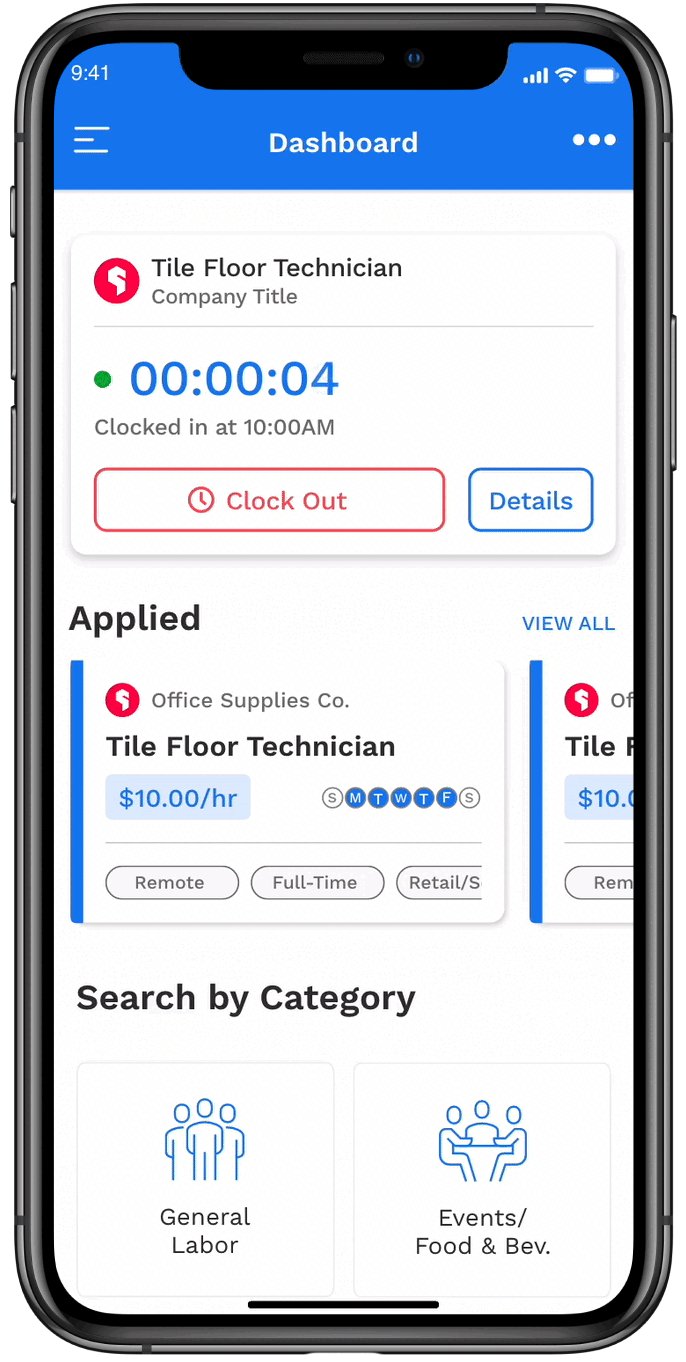
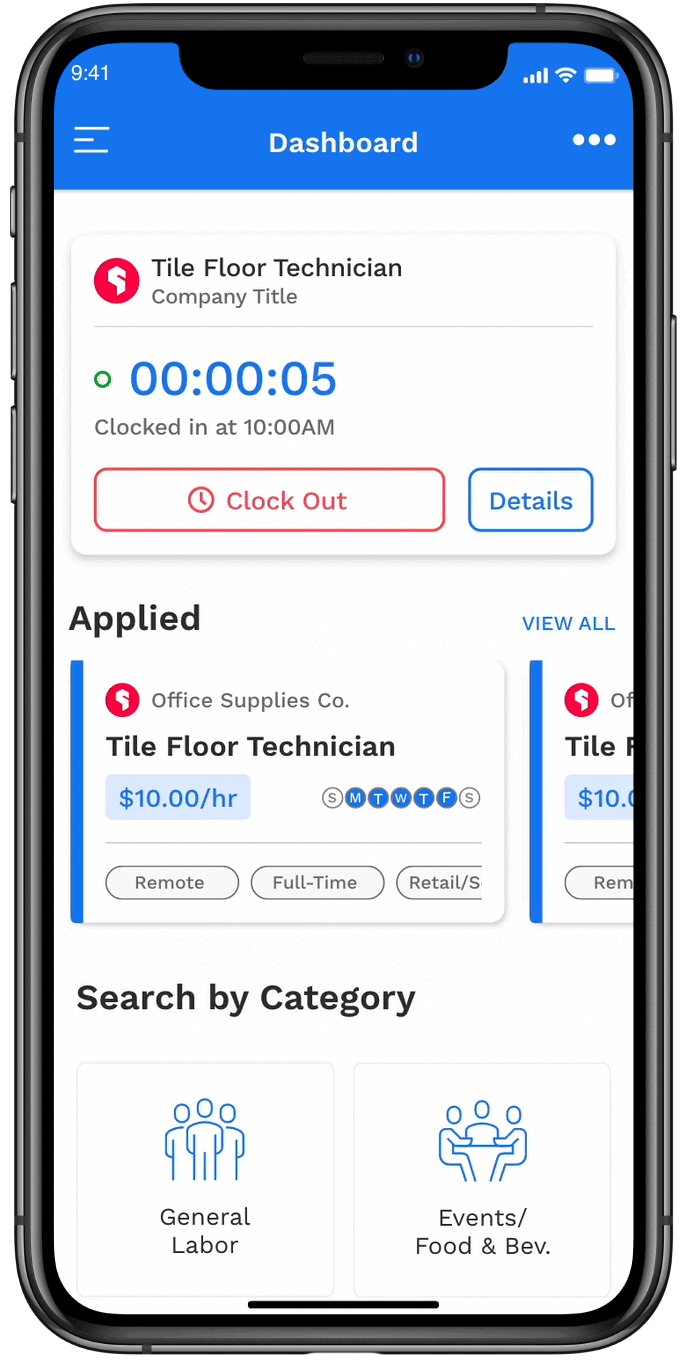
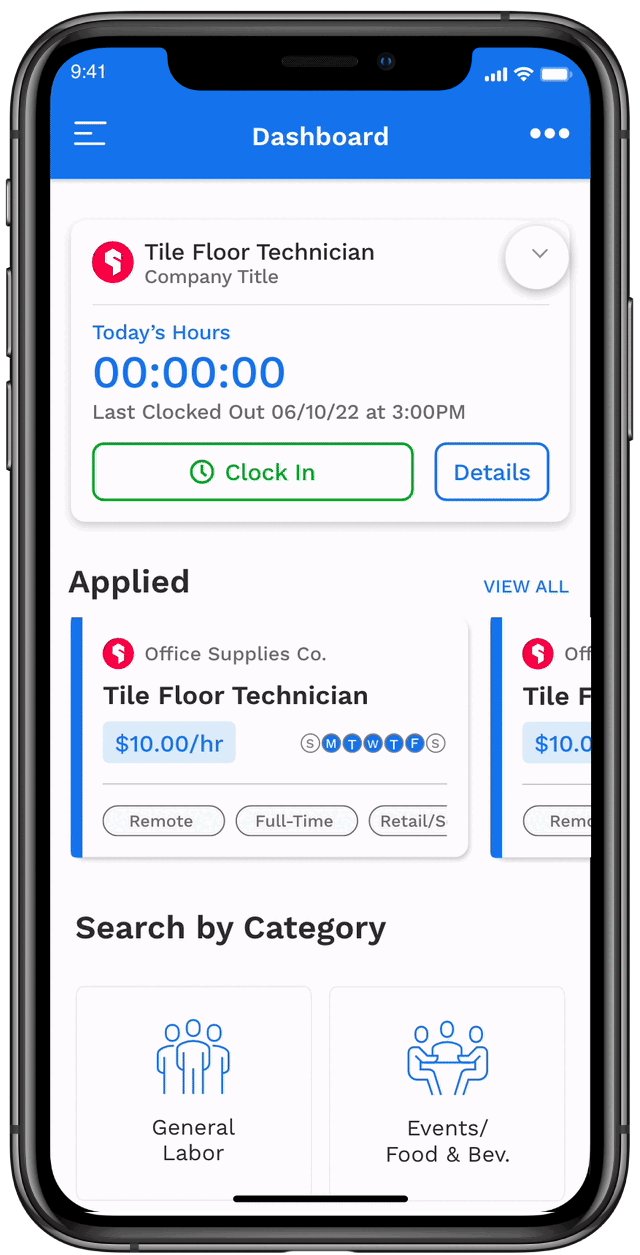
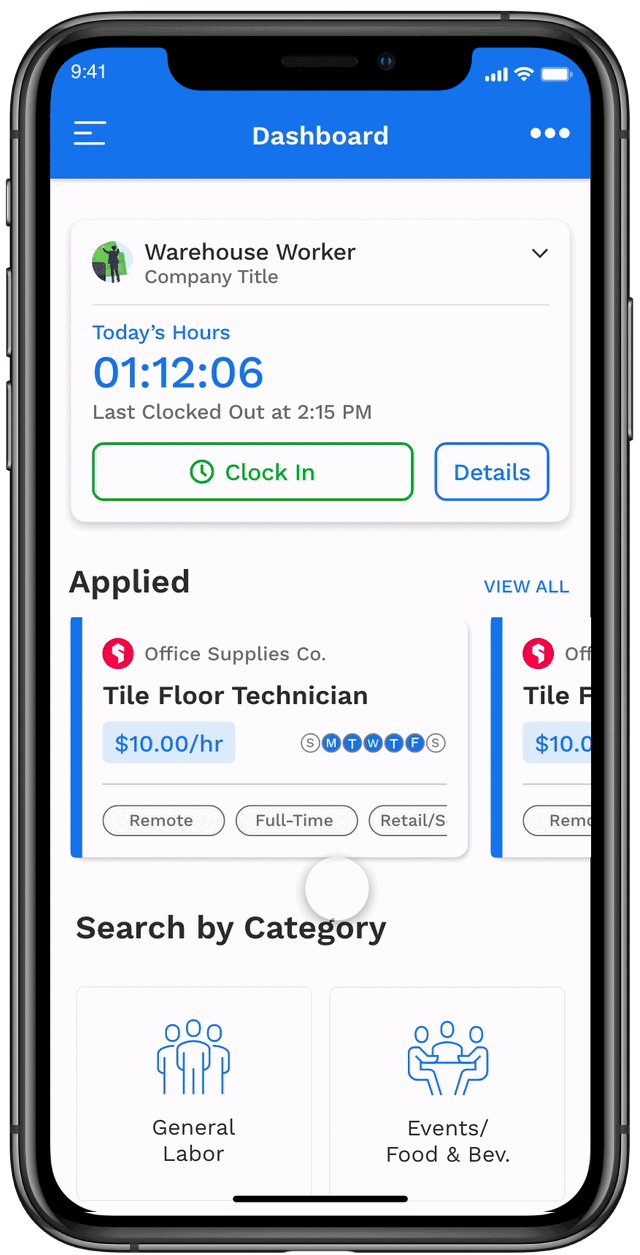
Clocking In & Out: Dashboard Widget
○ Widget always appears as you first open the app, a reminder to clock in and out.
○ Displays when you last clocked in.
○ Displays the hours worked so far that day.





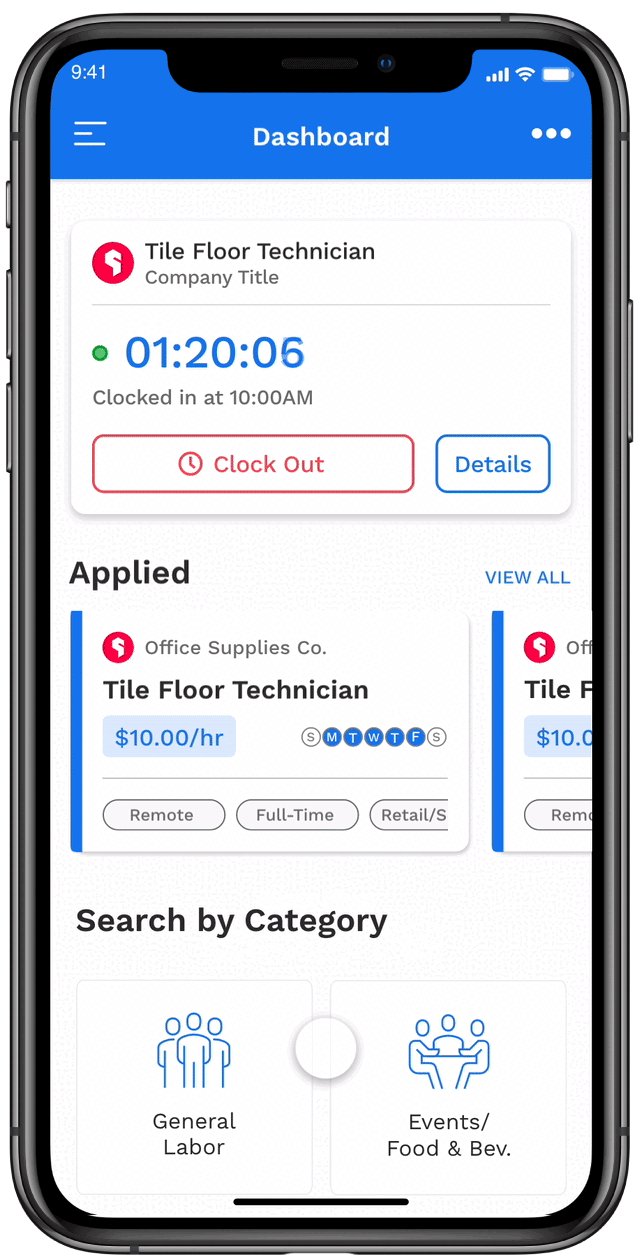
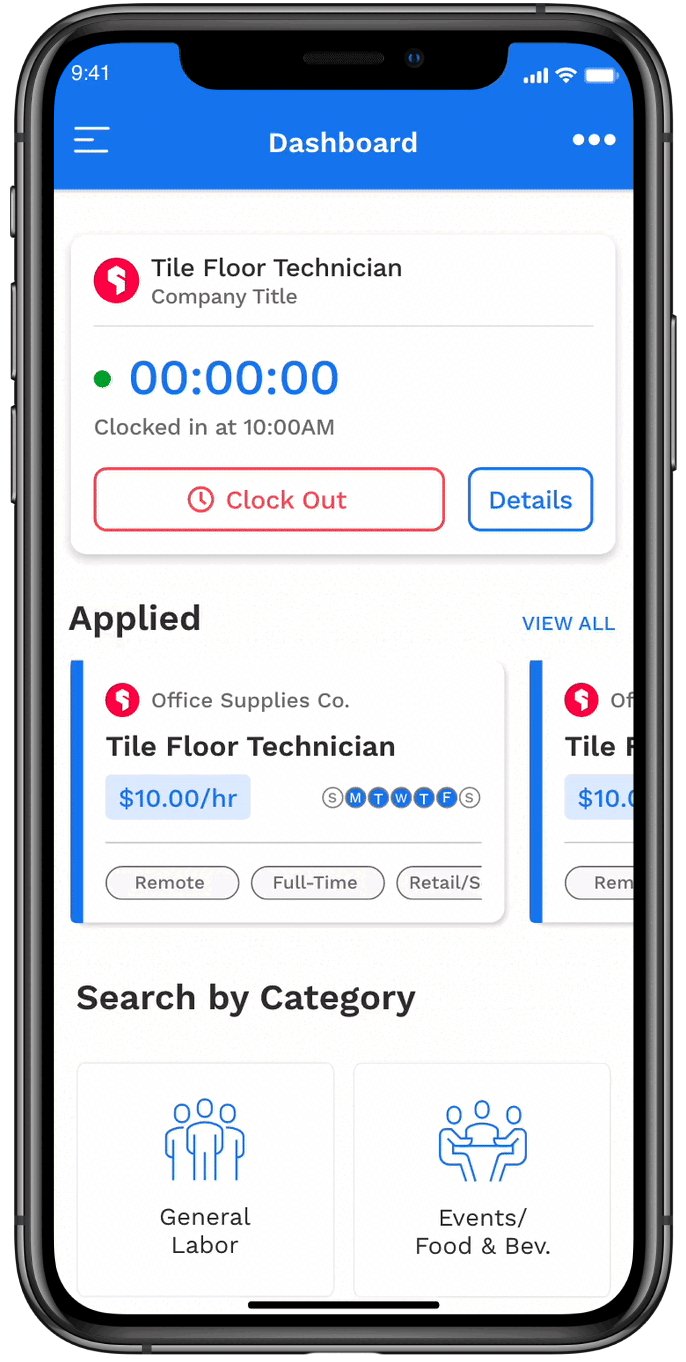
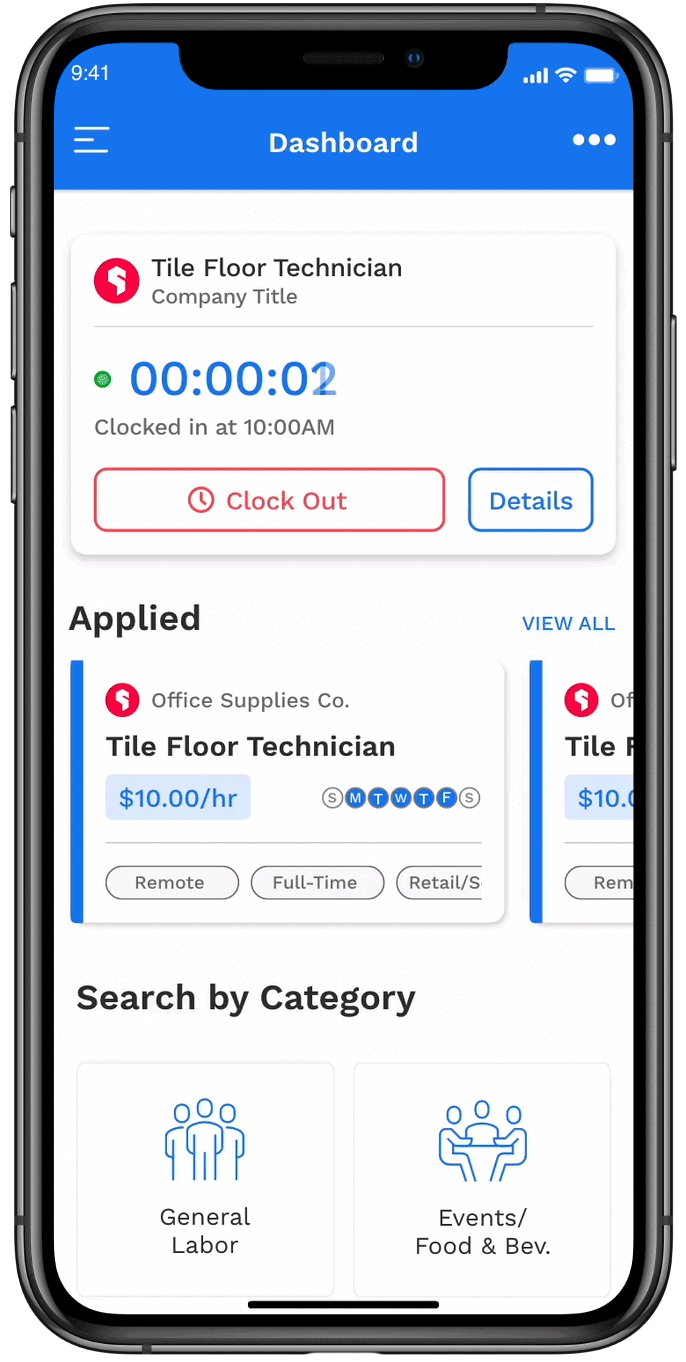
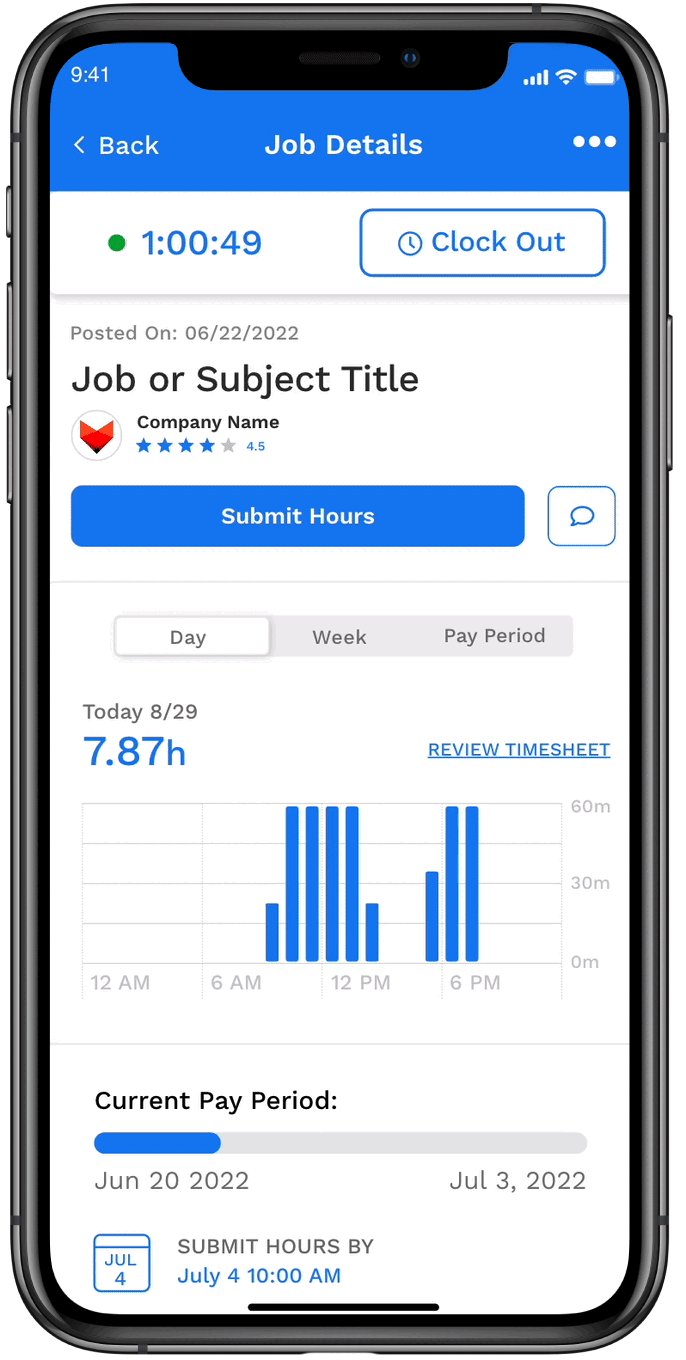
Clocking In & Out: Motion Indicators
○ Pulsing green dot and a running timer move to attract the worker's eye.
○ Appears on both the dashboard and job details page.
○ Two indicators because competitors often used motion in at least two ways to indicate an active clock.
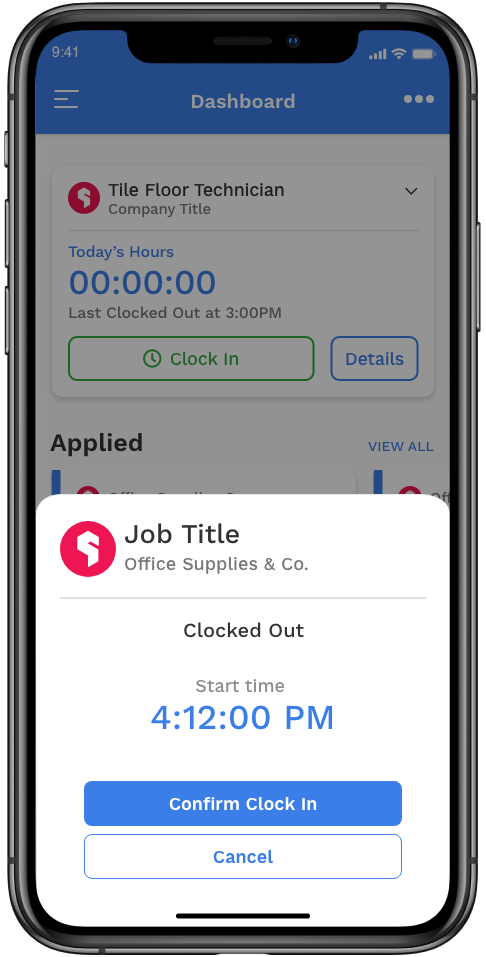
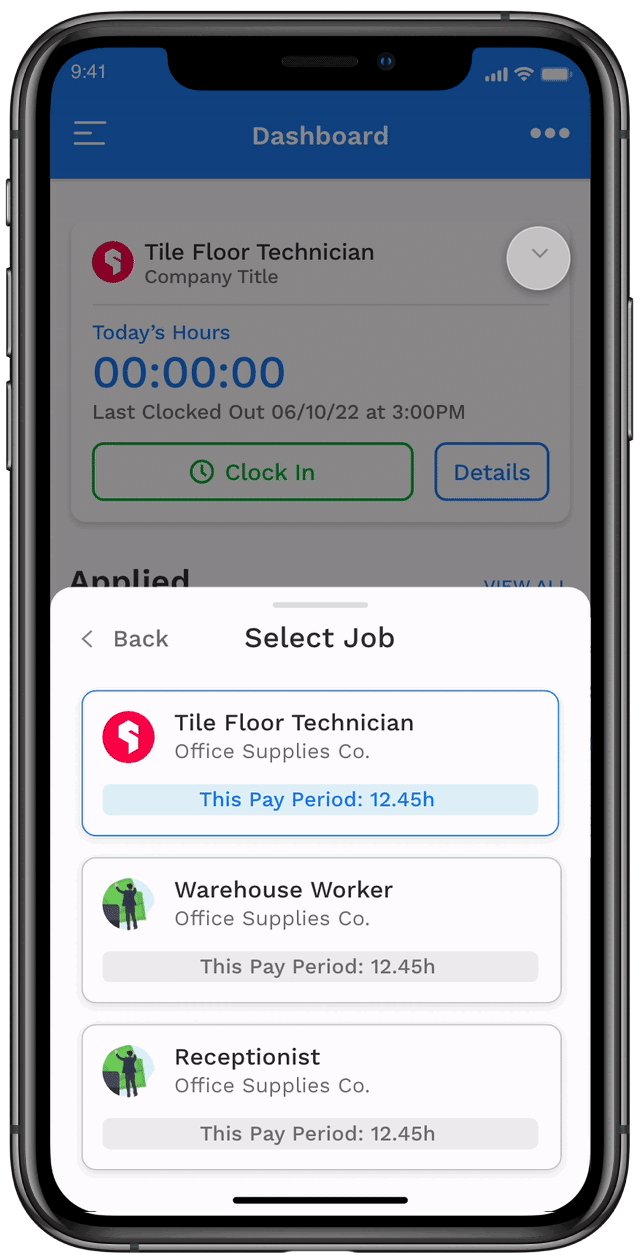
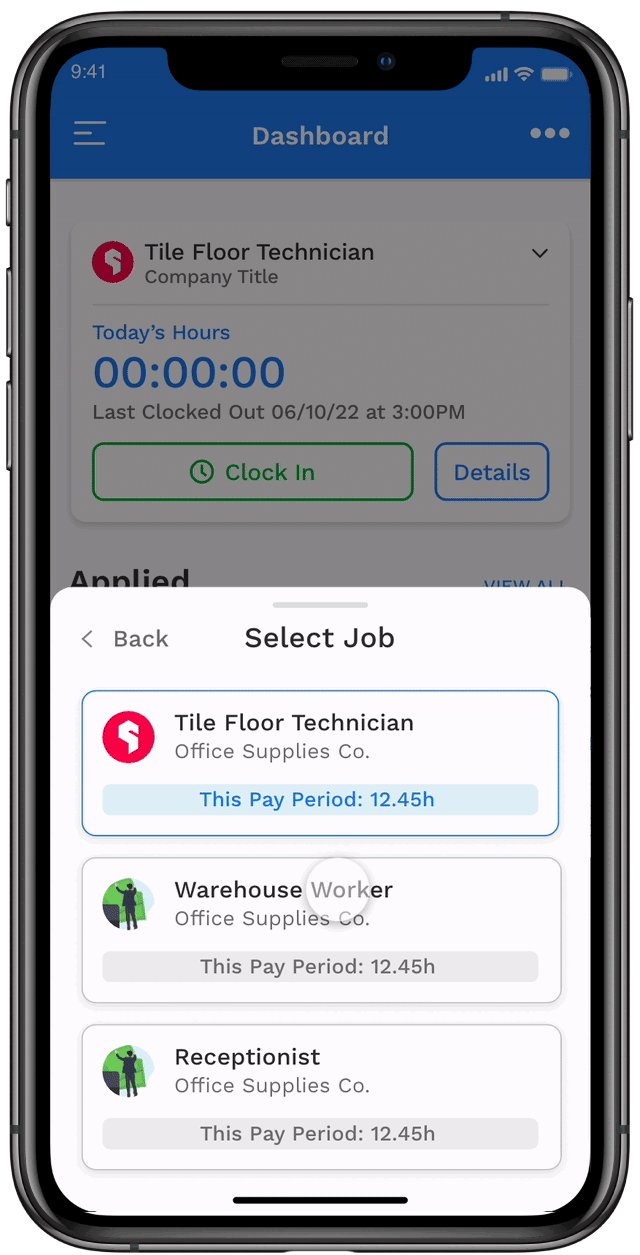
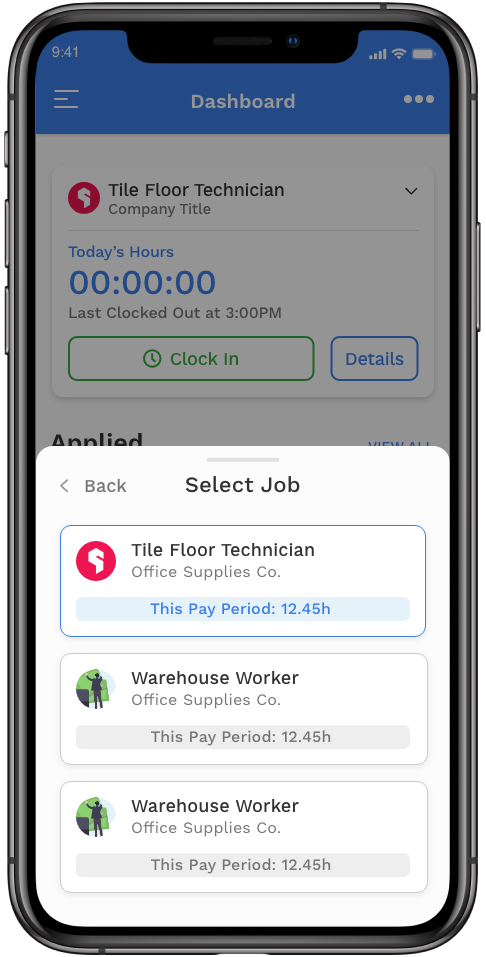
Clocking In & Out: Select Job
○ Drop-down on the dashboard widget lets users easily toggle between their jobs.
○ Chose dropdown on the widget over a separate carousel to minimize looking for jobs, and limit repetition.
○ The job displayed when you open the app is whichever job was last worked, and jobs are ordered by what was most recently selected.



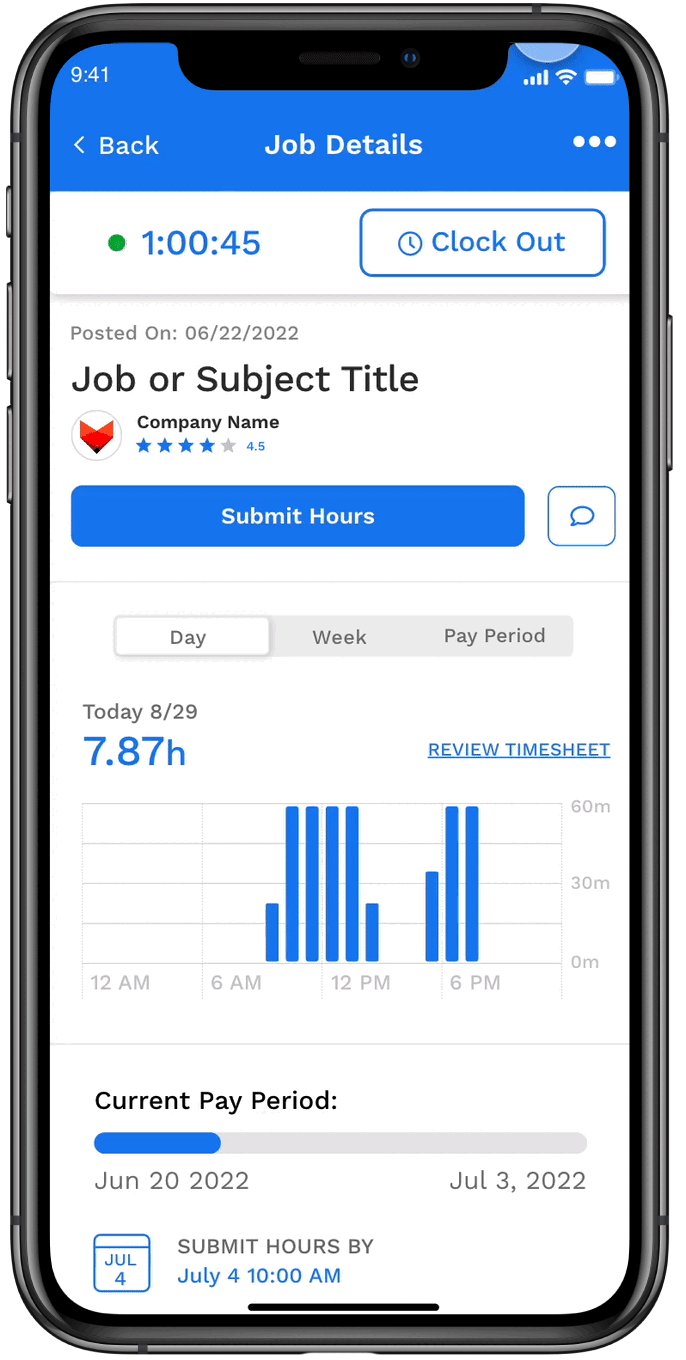
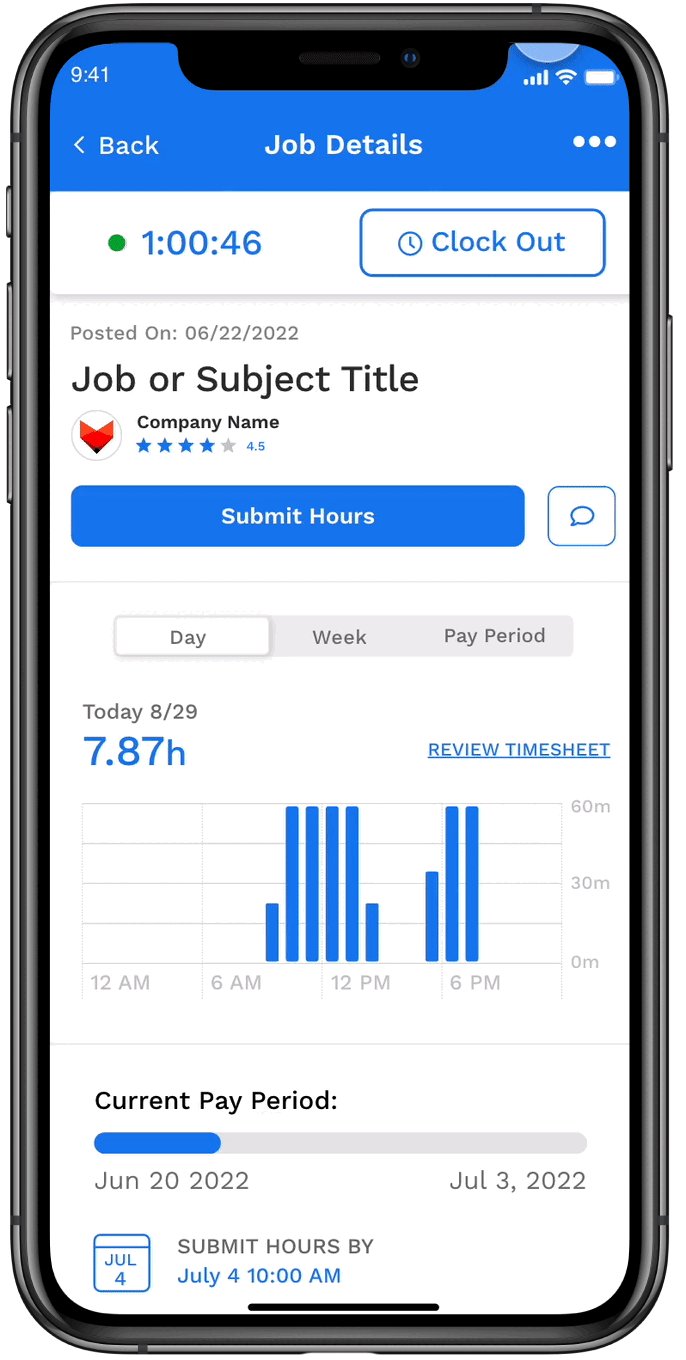
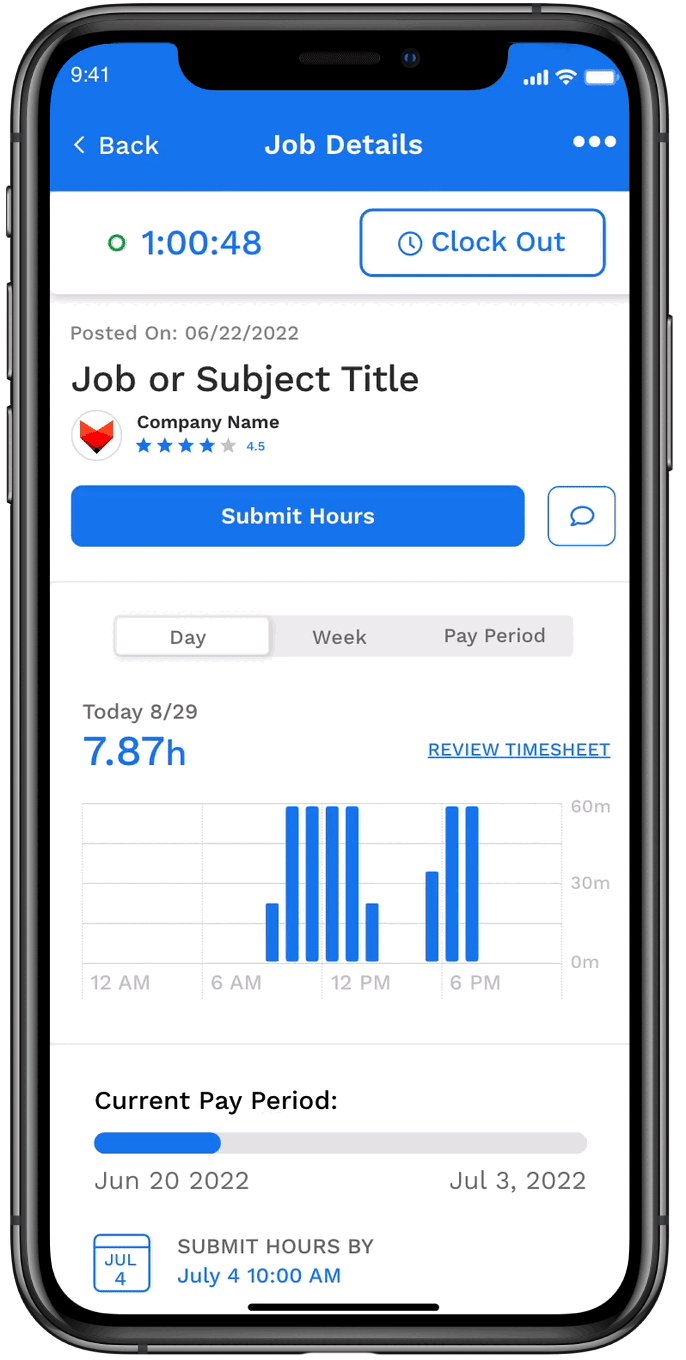
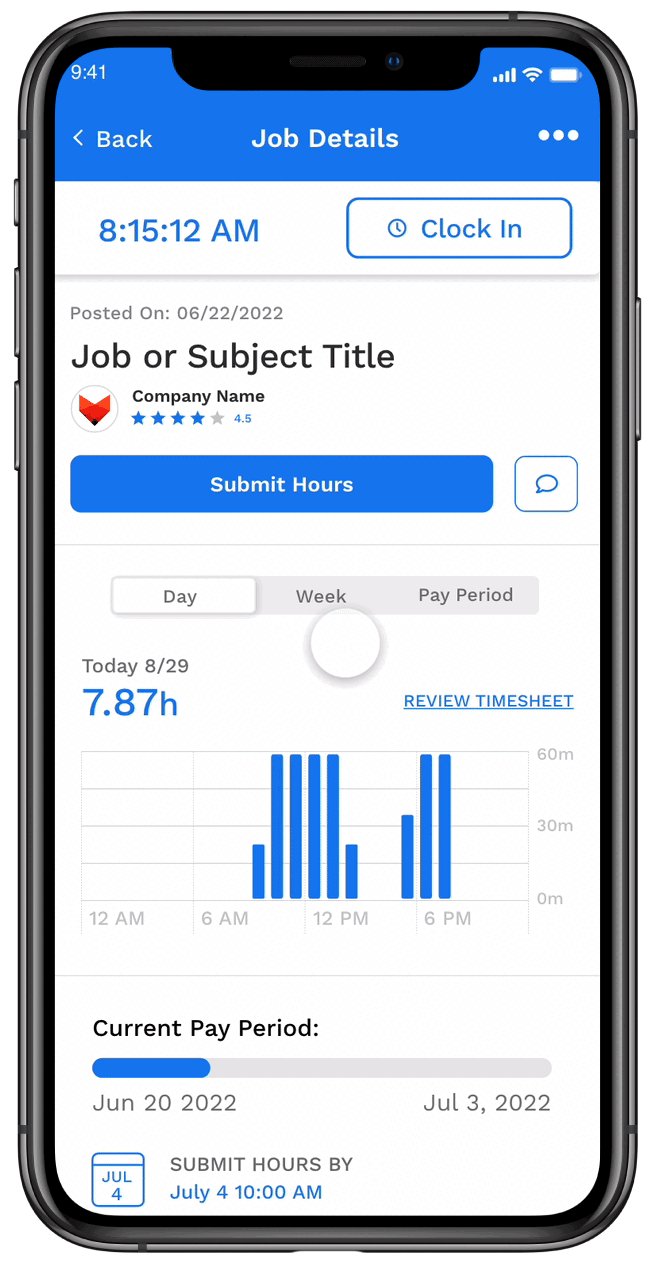
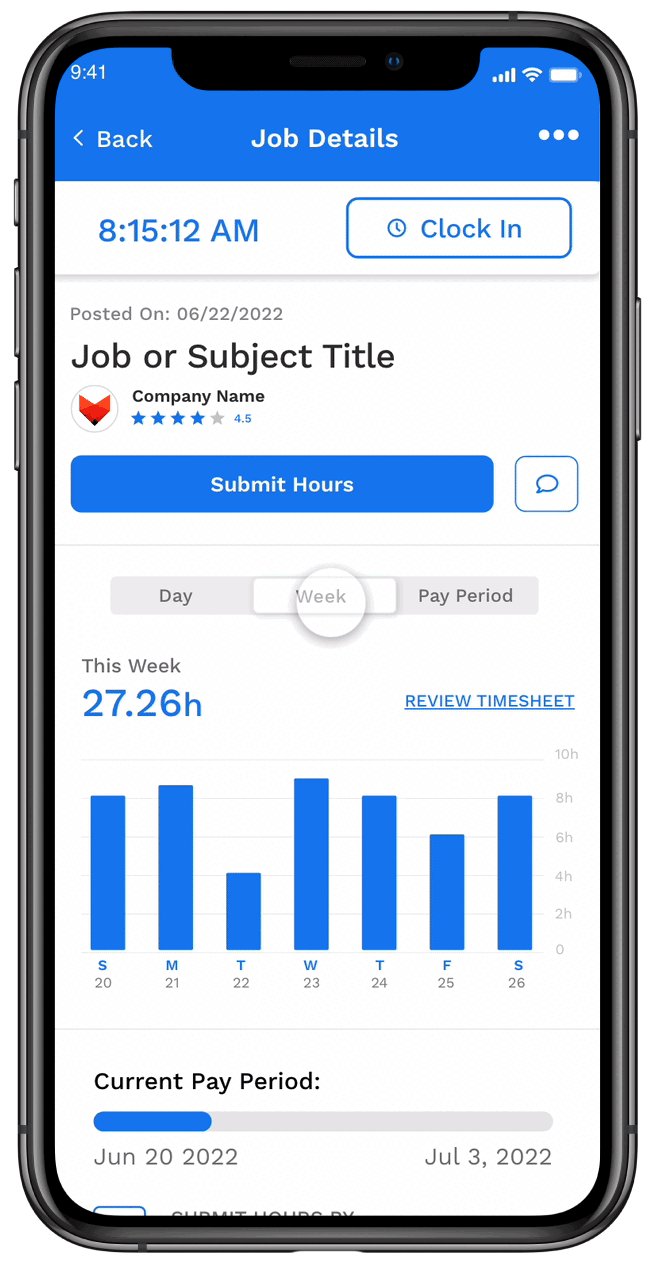
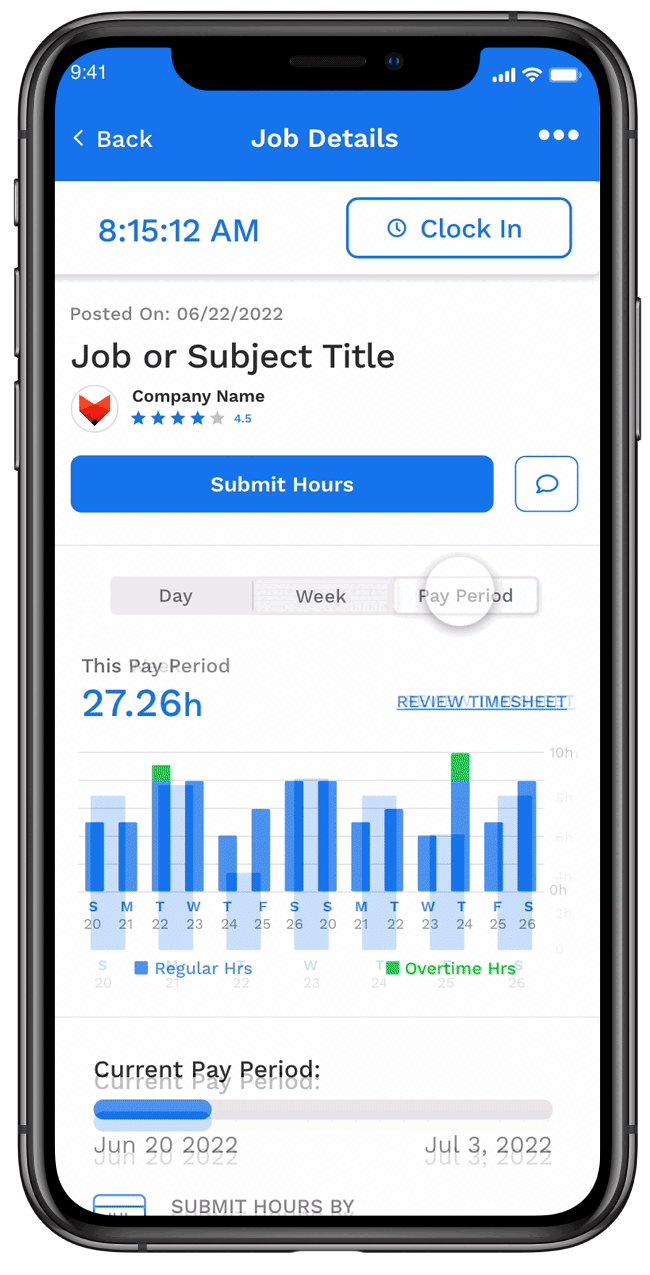
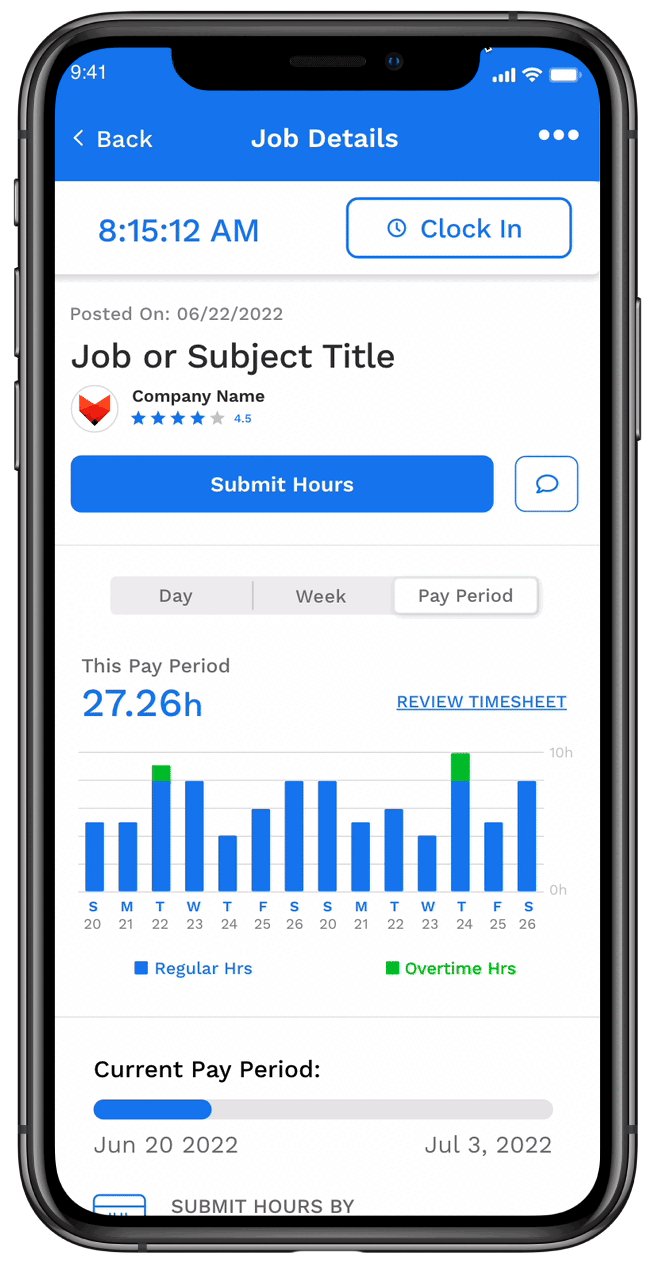
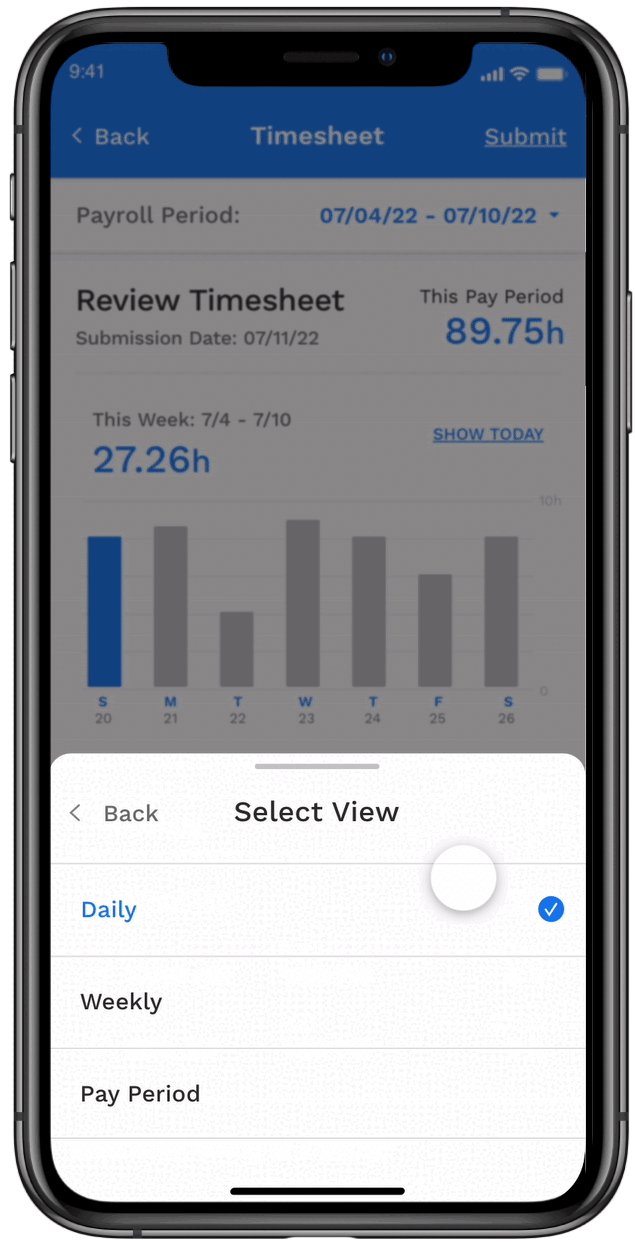
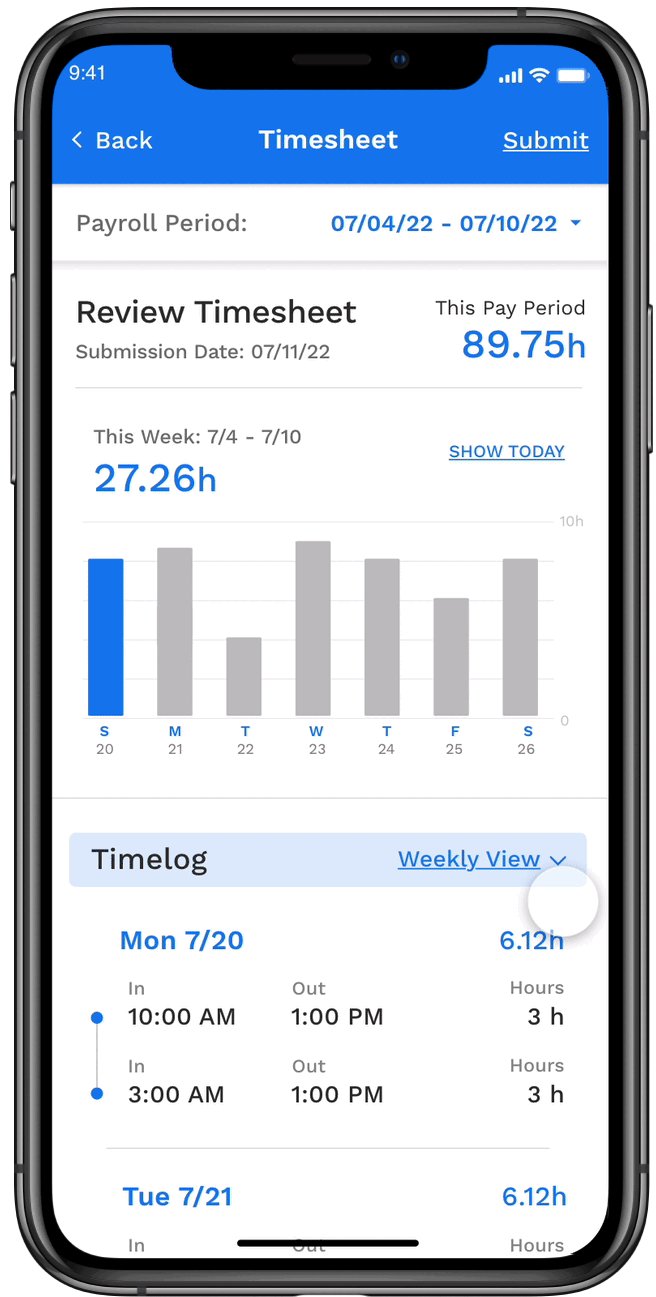
Reviewing Hours: Summary View
○ The timesheet has three different views: daily, weekly, and pay period.
○ Displays the last selected view to preserve worker preferences.
○ Takes advantage of workers' different preferences to make time-tracking feel more custom to an individual worker's needs.
○ Replaced circle visualizations with bar graphs based on feedback.
○ Changed button wording to eliminate confusion with spreadsheets
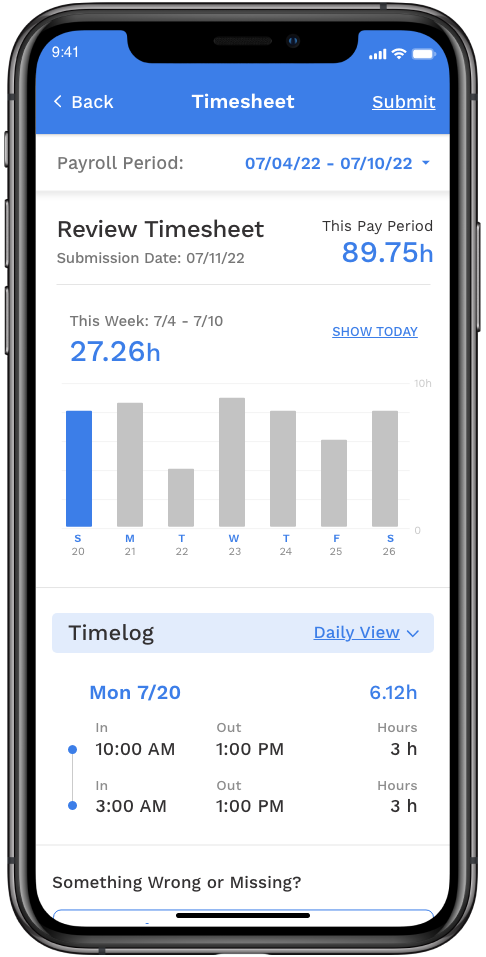
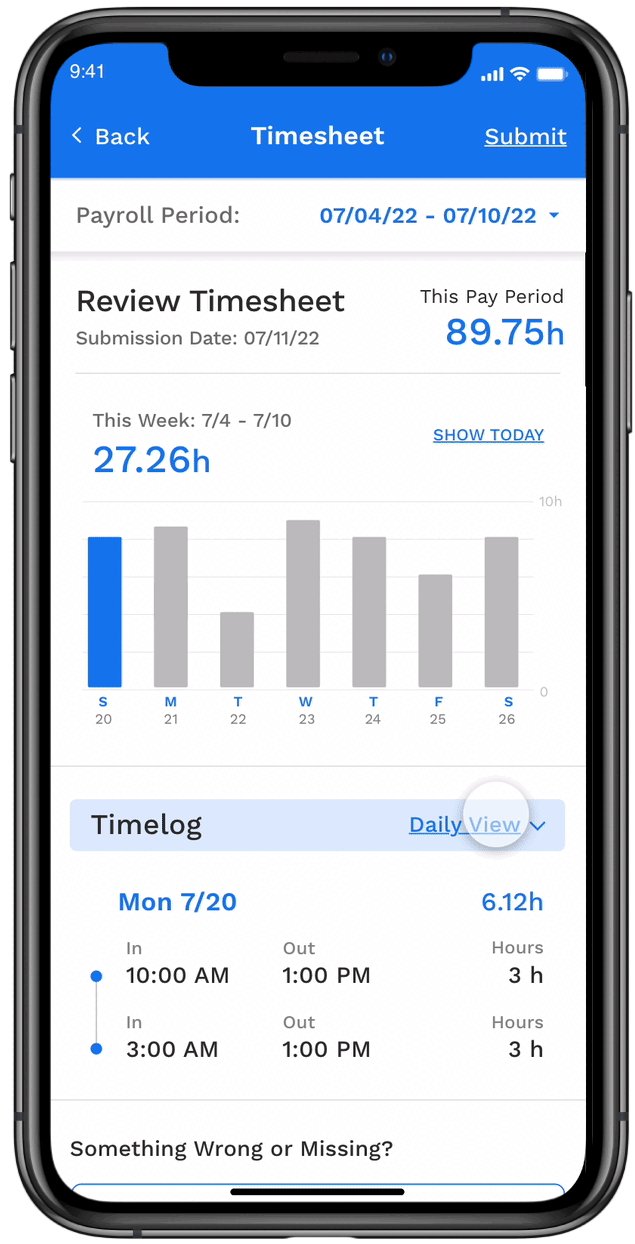
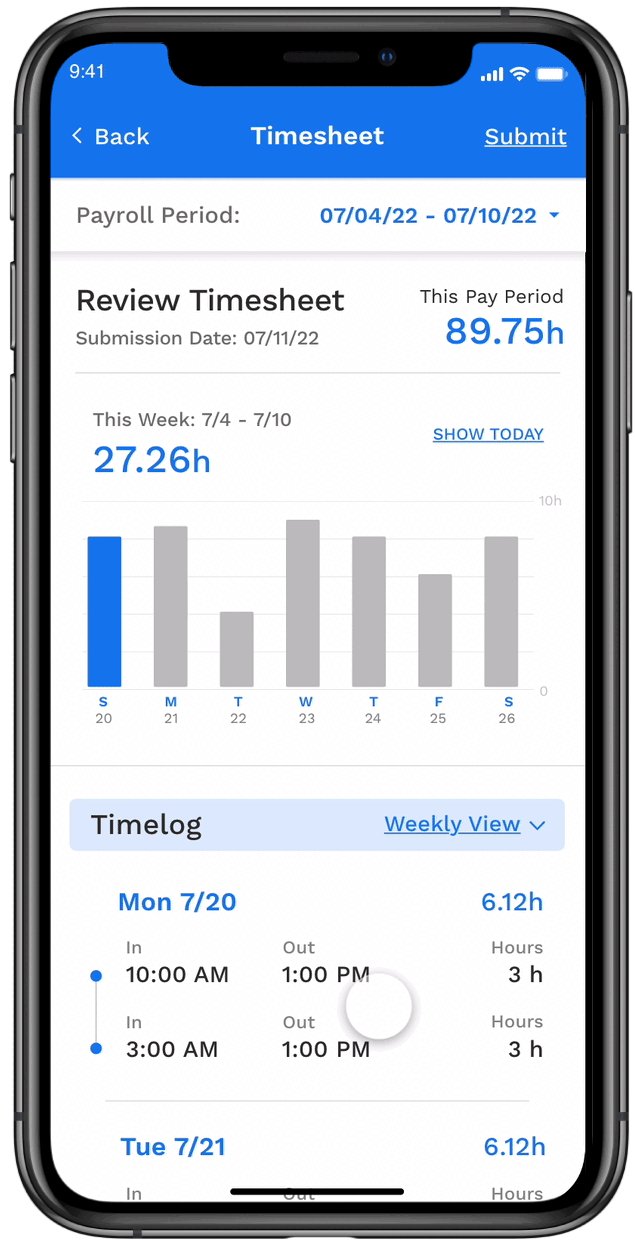
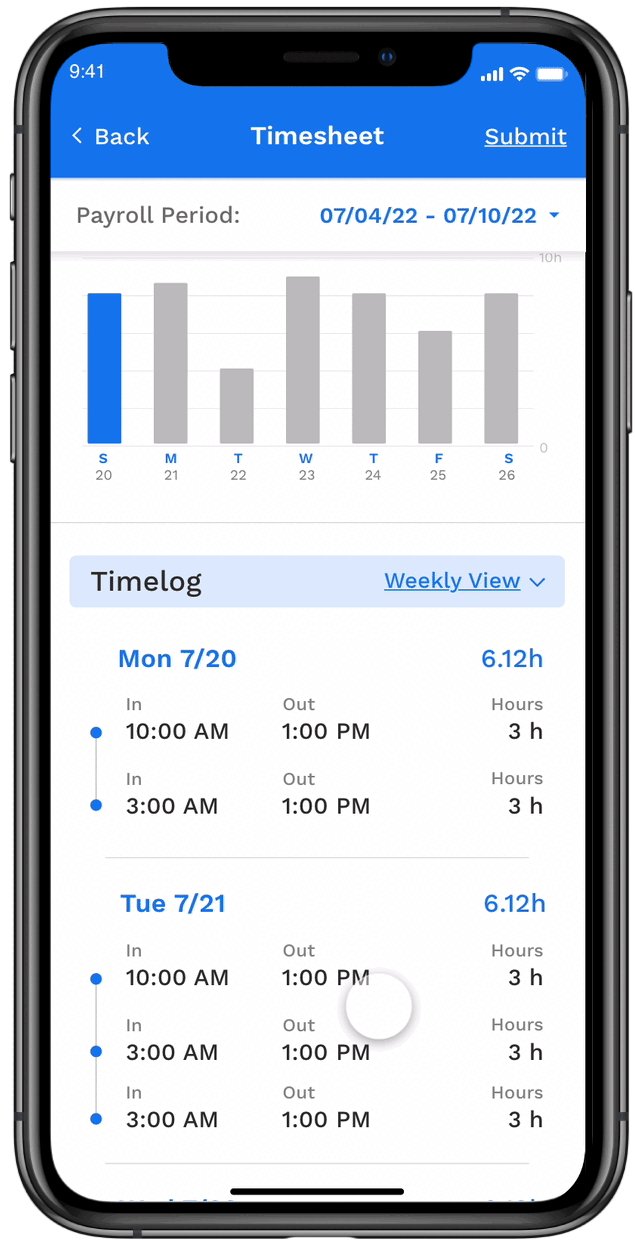
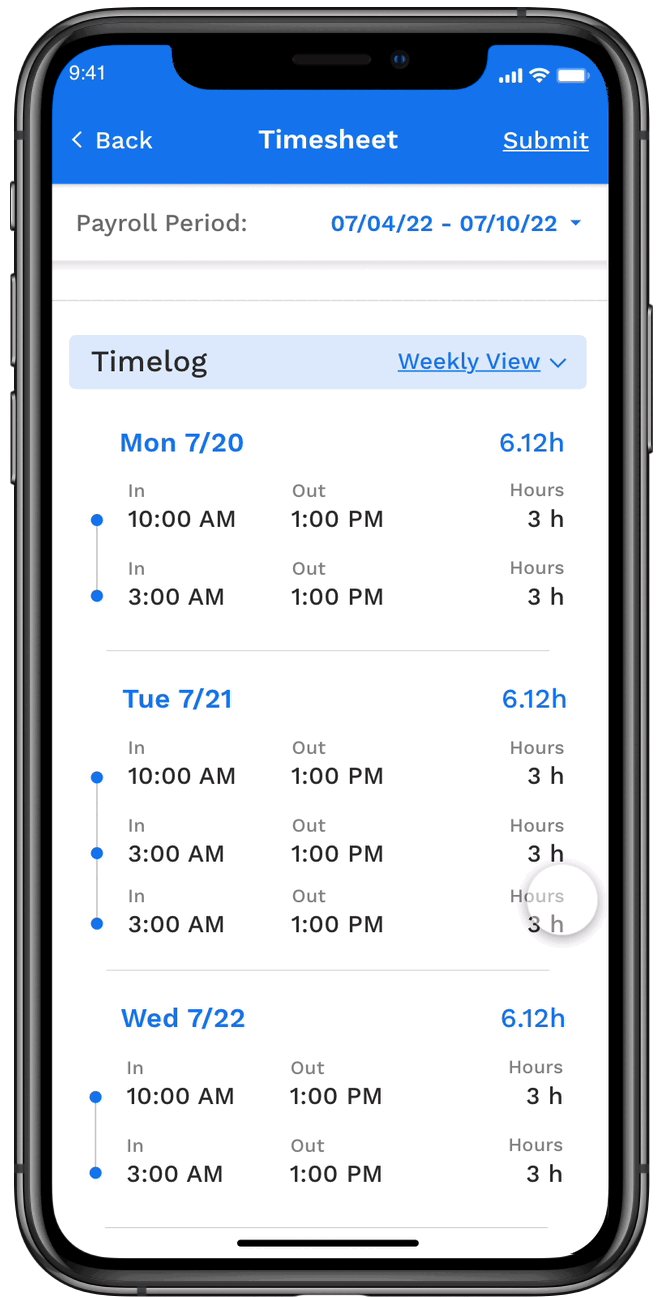
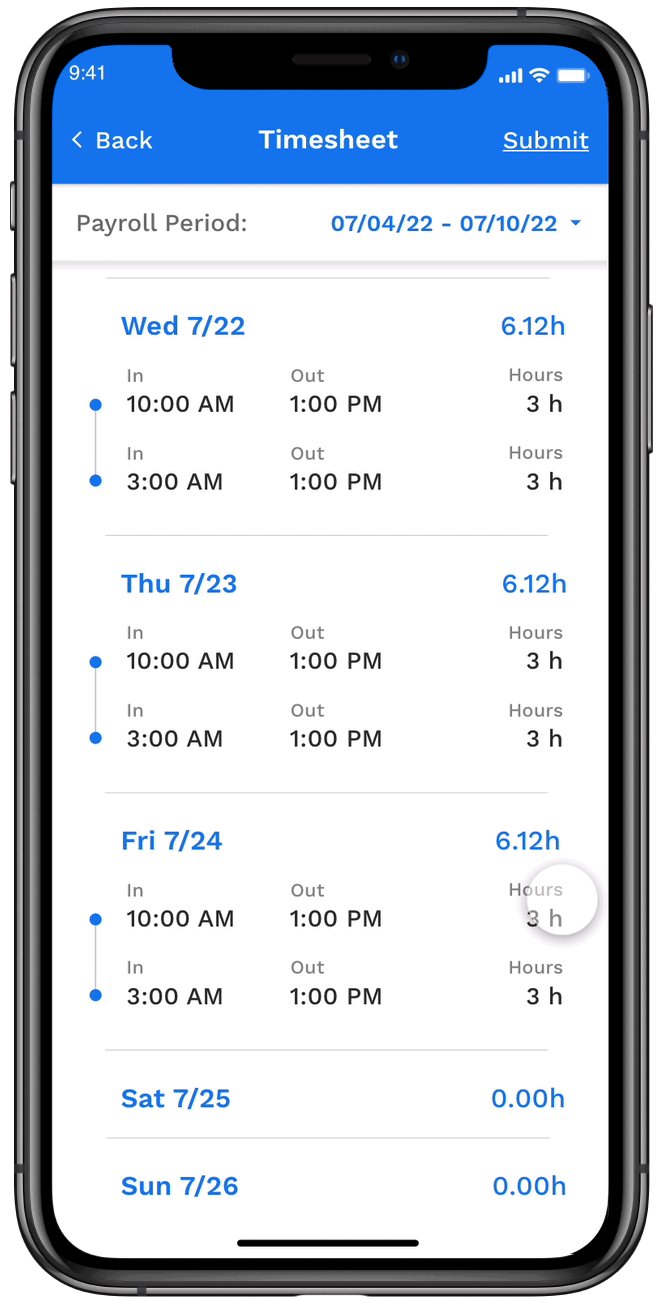
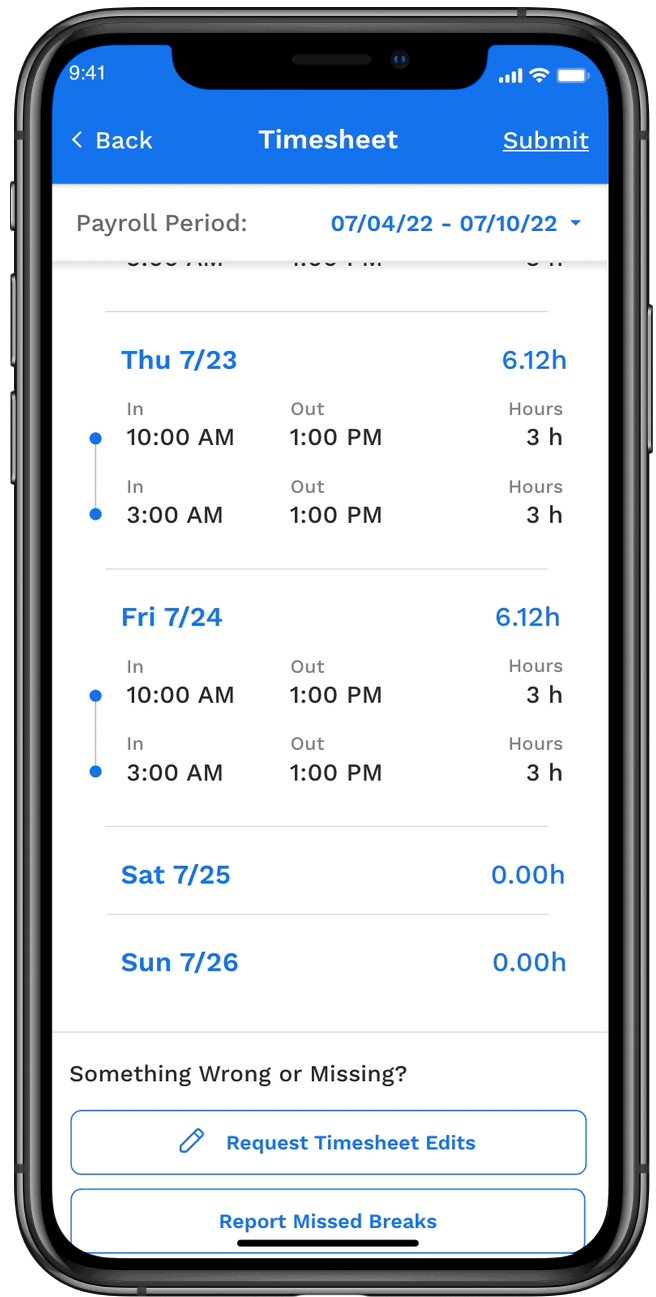
Reviewing Hours: More Details
○ Displays individual clock-ins per day, week, and pay period.
○ Can select current and previous pay periods.
○ Provides a record of their work history to make reviewing time easier.



Next Steps
While the clocking in and out flows for both the dashboard and job details have been implemented, there is still more work to be done!
○ Designing the flow for modifying incorrect time punches
○ Adding a calendar view to see hours worked for multiple jobs
○ Creating a status indicator that shows when workers have modified their hours
○ Determining how to deal with missed breaks and reporting injuries
○ Allowing for sick time or vacation requests
Reflections
In many of my prior projects, I felt that I could be both a user and a designer. However, in designing for workers’ timekeeping, especially for users with multiple jobs, I had no prior knowledge of that experience and it was really important to do my research, and learn from the team and users in terms of what they needed and wanted to see.
I was also presented with the new challenge of being limited by legal restrictions, as well as having to communicate my designs with the developers. These challenges pushed me to grow as a designer and come up with solutions I would not have immediately arrived at otherwise.
Being able to see my designs implemented for the clocking in and out on both the dashboard and job details page has made this project even more rewarding, and I've really appreciated the opportunity to work at Band of Hands!